我将尝试在点击提交按钮时发送多个单选按钮组中所选单选按钮的ID列表。
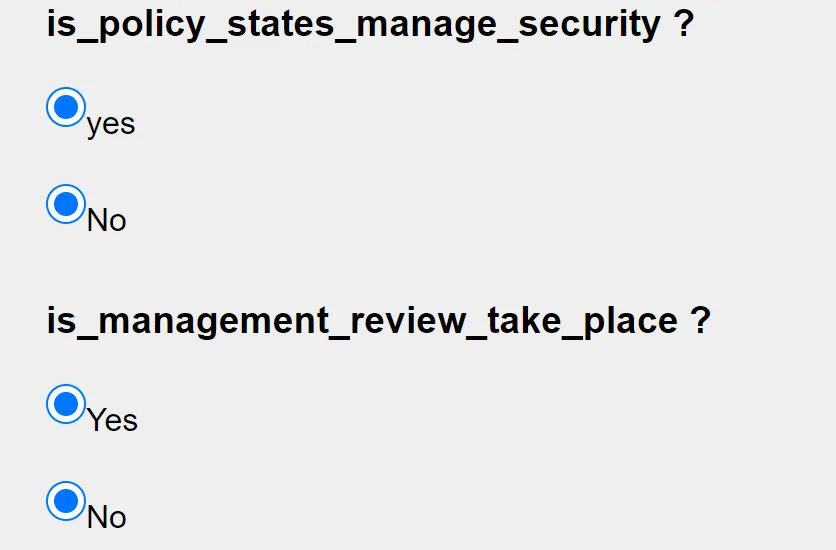
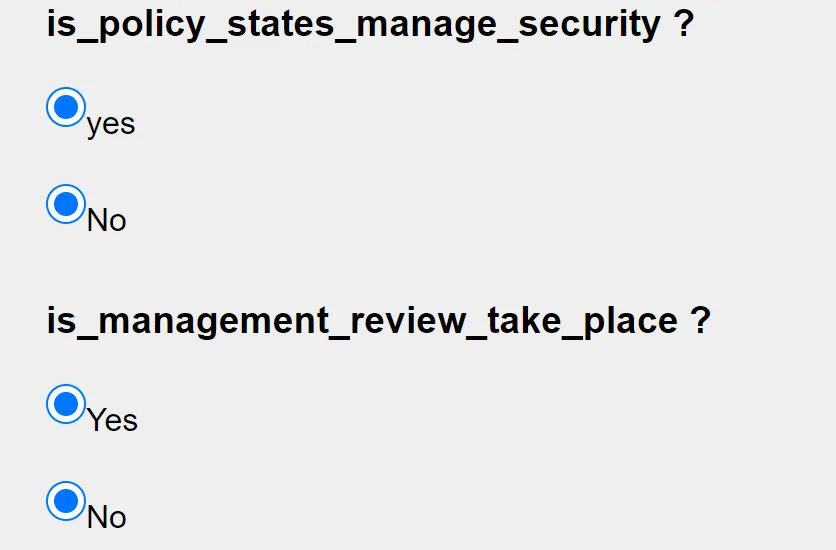
问题:单选按钮未同步,所有单选按钮同时被选中。
需求:我需要将问题和答案选项显示为单选按钮,并将所选答案ID发送到后端。
输出结果: 代码如下:
代码如下:
问题:单选按钮未同步,所有单选按钮同时被选中。
需求:我需要将问题和答案选项显示为单选按钮,并将所选答案ID发送到后端。
输出结果:
 代码如下:
代码如下:import React, { useState, useEffect } from "react";
import Progress_bar from "../Constant/Progress_bar";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import {
faFilePdf,
faArrowAltCircleLeft,
faArrowAltCircleRight,
faMagnifyingGlass,
faDownload,
} from "@fortawesome/free-solid-svg-icons";
import axios from "axios";
function QuestionPage() {
const [count, setCount] = useState(2);
const [nextq, setnextq] = useState(0);
const [question, setQuestion] = useState([]);
useEffect(async () => {
const result = await axios(
"http://192.168.29.14:8000/api/controlquestion/"
);
setQuestion(result.data);
}, []);
console.log("auestion", question);
return (
<div>
<div style={{ flexDirection: "row", display: "flex" }}>
<h1 style={{ width: "60%" }}>Soc 2 Type I</h1>
<text style={{ width: "8%", marginTop: "10px" }}></text>
<text style={{ width: "15%", marginTop: "10px" }}></text>
<h5 style={{ marginTop: "10px" }}></h5>
</div>
{question.map((item, index) => {
return (
<div>
<h1 style={{color:'#000080',marginTop:50}}>{item.control_name}</h1>
<div style={{marginTop:20,background:'#8080',borderRadius:15,}}>
{item.question.map((c, i) => {
return (
<div style={{margin:30,}}>
<h3 style={{marginTop:30}}>{c.question_code} ?</h3>
{c.options.map((op, ii) => (
<div style={{display:'flex',flexDirection:'row'}}><input style={{width:'20px'}} type='radio'></input>
<a style={{marginTop:30}}>{op.option}</a>
</div>
))}
</div>
);
})}
</div>
</div>
);
})}
</div>
);
}
export default QuestionPage;
API响应:
> [
> {
> "control_id": 3,
> "control_name": "Policies for information security",
> "question": [
> {
> "question_id": 12,
> "question_code": "is_policy_states_manage_security",
> "option_type_id": 4,
> "options": [
> {
> "option": "yes"
> },
> {
> "option": "No"
> }
> ]
> },
> {
> "question_id": 16,
> "question_code": "is_management_review_take_place",
> "option_type_id": 4,
> "options": [
> {
> "option": "Yes"
> },
> {
> "option": "No"
> }
> ]
> },
> {
> "question_id": 15,
> "question_code": "is_security_policy_reviwed",
> "option_type_id": 4,
> "options": [
> {
> "option": "Yes"
> },
> {
> "option": "No"
> }
> ]
> } ]