“这很令人沮丧。
我创建了一个测试应用程序,它看起来像这样:”
“视图:”

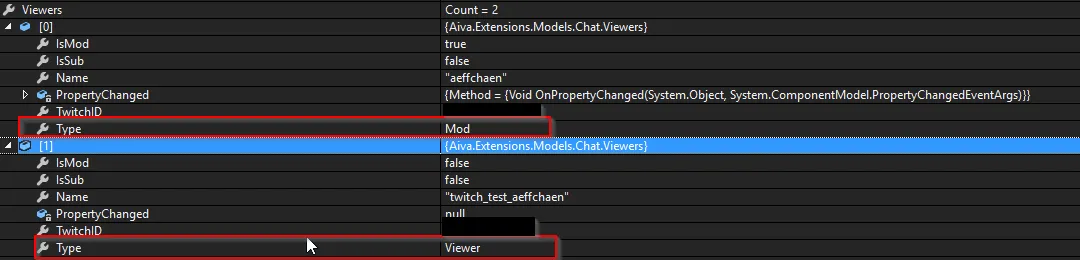
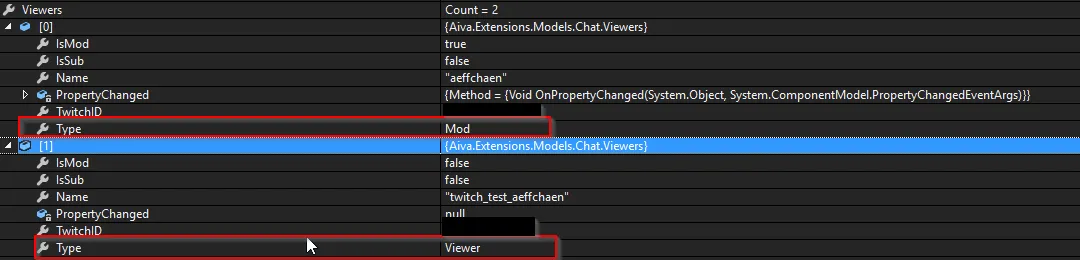
现在我的问题是: 在调试器中,我可以看到两个查看器,它们都具有不同的“类型”: 但是,它们都显示为“Mod”,而不是查看器:
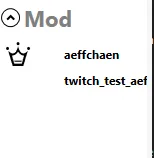
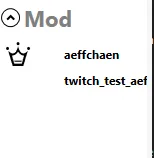
但是,它们都显示为“Mod”,而不是查看器: 我没有看到我的测试应用程序和实际应用程序之间的任何区别,也不知道为什么第一个可以工作,但第二个不能。
我没有看到我的测试应用程序和实际应用程序之间的任何区别,也不知道为什么第一个可以工作,但第二个不能。
也许我漏掉了什么? 感谢您的阅读!
“视图:”
<Window.Resources>
<CollectionViewSource x:Key="GroupedItems" Source="{Binding Viewers}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="Sort" />
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Window.Resources>
<Grid>
<ListView
Width="244"
Height="184"
Margin="46,85,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
ItemsSource="{Binding Source={StaticResource GroupedItems}}">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<StackPanel Orientation="Horizontal">
<TextBlock
Margin="10,0,0,0"
VerticalAlignment="Center"
FontWeight="Bold"
Text="{Binding Path=Name}" />
</StackPanel>
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander
BorderThickness="0"
DataContext="{Binding Items}"
IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock
VerticalAlignment="Top"
FontSize="22"
FontWeight="Bold"
Foreground="Gray"
Text="{Binding Sort}" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
视图模型:
public class MainWindowViewModel {
public ObservableCollection<MainWindowModel.Viewer> Viewers { get; set; }
public MainWindowViewModel() {
Viewers = new ObservableCollection<MainWindowModel.Viewer> {
new MainWindowModel.Viewer {
Name = "Hans",
Sort = MainWindowModel.SortDir.Admin
},
new MainWindowModel.Viewer {
Name = "Peter",
Sort = MainWindowModel.SortDir.Mod
},
new MainWindowModel.Viewer {
Name = "Frank",
Sort = MainWindowModel.SortDir.Admin
},
new MainWindowModel.Viewer {
Name = "Bilbo",
Sort = MainWindowModel.SortDir.Admin
},
};
}
}
模型:
public class MainWindowModel {
public class Viewer {
public string Name { get; set; }
public SortDir Sort { get; set; }
}
public enum SortDir {
Admin,
Mod,
}
}
是的,一切都正常。
我得到了预期的结果。

现在,我想将这个“功能”(分组列表视图)移植到我的“真实”应用程序中,但我无法通过分组使它工作。
有关更多详细信息,请参考我的视图:
<controls:MetroContentControl.Resources>
<CollectionViewSource x:Key="GroupedItems" Source="{Binding ChatHandler.Viewers}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="Type" />
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</controls:MetroContentControl.Resources>
......
<ListView
Name="lvUsers"
Grid.Column="1"
ItemsSource="{Binding Source={StaticResource GroupedItems}}">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<StackPanel Orientation="Horizontal">
<Rectangle
Name="Mod"
Width="24"
Height="24"
Fill="Black">
<Rectangle.OpacityMask>
<VisualBrush Stretch="Fill" Visual="{StaticResource appbar_crown}" />
</Rectangle.OpacityMask>
<Rectangle.Style>
<Style TargetType="Rectangle">
<Setter Property="Visibility" Value="Hidden" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsMod, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Value="True">
<Setter Property="Visibility" Value="Visible" />
</DataTrigger>
</Style.Triggers>
</Style>
</Rectangle.Style>
</Rectangle>
<Rectangle
Name="Sub"
Width="24"
Height="24"
Fill="Black">
<Rectangle.OpacityMask>
<VisualBrush Stretch="Fill" Visual="{StaticResource appbar_heart}" />
</Rectangle.OpacityMask>
<Rectangle.Style>
<Style TargetType="Rectangle">
<Setter Property="Visibility" Value="Hidden" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsSub}" Value="True">
<Setter Property="Visibility" Value="Visible" />
</DataTrigger>
</Style.Triggers>
</Style>
</Rectangle.Style>
</Rectangle>
<TextBlock
Margin="10,0,0,0"
VerticalAlignment="Center"
FontWeight="Bold"
Text="{Binding Path=Name}" />
</StackPanel>
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander
Background="Transparent"
BorderThickness="0"
DataContext="{Binding Items}"
Foreground="Transparent"
IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock
VerticalAlignment="Top"
FontSize="22"
FontWeight="Bold"
Foreground="Gray"
Text="{Binding Type}" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
<ListView.ContextMenu>
<ContextMenu Name="ViewerContextMenu">
<MenuItem Command="{Binding MuteCommand}" Header="Mute Viewer" />
<MenuItem Command="{Binding UnmuteCommand}" Header="Unmute Viewer" />
<MenuItem Command="{Binding ModCommand}" Header="Mod Viewer" />
<MenuItem Command="{Binding UnmodCommand}" Header="Unmod Viewer" />
<MenuItem Command="{Binding ShowUserInfo}" Header="User Information" />
</ContextMenu>
</ListView.ContextMenu>
</ListView>
模型:
[PropertyChanged.ImplementPropertyChanged]
public class Viewers {
public bool IsMod { get; set; }
public bool IsSub { get; set; }
public string Name { get; set; }
public string TwitchID { get; set; }
public SortDirectionListView Type { get; set; }
}
public enum SortDirectionListView {
Admin,
Mod,
Subscriber,
Follower,
Viewer
}
我的 ViewModel 只包含了观众的集合。
public ObservableCollection<Models.Chat.Viewers> Viewers { get; set; }
现在我的问题是: 在调试器中,我可以看到两个查看器,它们都具有不同的“类型”:
 但是,它们都显示为“Mod”,而不是查看器:
但是,它们都显示为“Mod”,而不是查看器: 我没有看到我的测试应用程序和实际应用程序之间的任何区别,也不知道为什么第一个可以工作,但第二个不能。
我没有看到我的测试应用程序和实际应用程序之间的任何区别,也不知道为什么第一个可以工作,但第二个不能。也许我漏掉了什么? 感谢您的阅读!