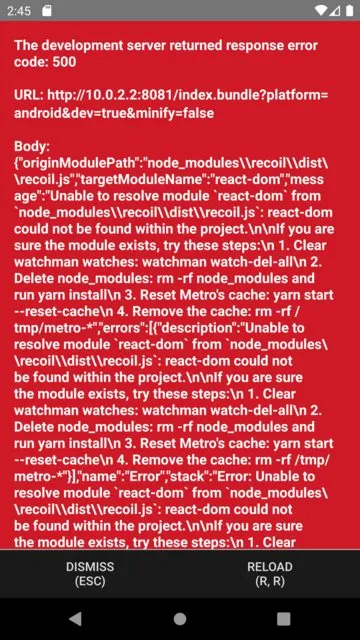
我正在尝试使用Facebook的新状态管理库recoil,我在一个ReactJS项目上尝试了Getting started示例,并且它完美地工作了。之后,我尝试在一个React Native项目上使用recoil,但是出现了错误:
这是我尝试过的代码:
App.js
import React from 'react';
import {RecoilRoot} from 'recoil';
import RecoilTest from './RecoilTest';
const App = () => {
return (
<RecoilRoot>
<RecoilTest />
</RecoilRoot>
);
};
export default App;
RecoilTest.js
import React from 'react';
import {useRecoilState} from 'recoil';
import {View, Text} from 'react-native';
import {textState} from './Atoms';
const RecoilTest = () => {
const [text, setText] = useRecoilState(textState);
return (
<View>
<Text>{text}</Text>
</View>
);
};
export default RecoilTest;
Atoms.js
import {atom} from 'recoil';
export const textState = atom({
key: 'textState',
default: 'initial value',
});