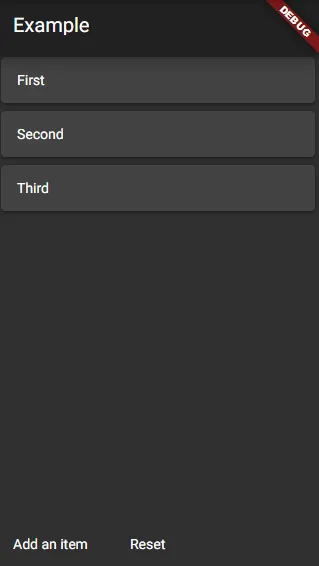
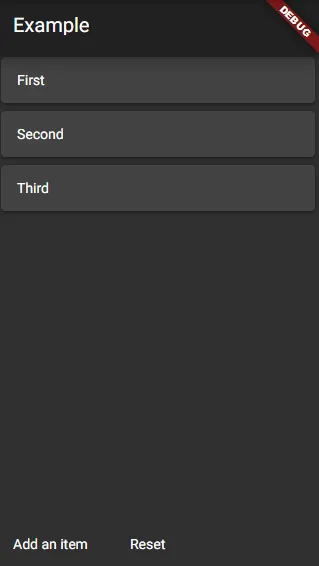
这是许多方法中的一种,可以重置为初始数据。

import 'package:flutter/material.dart';
List<String> initialData = ['First', 'Second', 'Third'];
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark(),
home: Example(),
);
}
}
class Example extends StatefulWidget {
@override
_ExampleState createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
List<String> items = [];
@override
void initState() {
fillInitialData();
super.initState();
}
fillInitialData() {
items.addAll(initialData);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Example')),
body: Column(
children: <Widget>[
Expanded(
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Text(items[index]),
),
);
},
),
),
Row(
children: <Widget>[
FlatButton(
onPressed: () {
setState(() {
items.add('A new item');
});
},
child: Text('Add an item'),
),
FlatButton(
onPressed: () {
setState(() {
items.clear();
fillInitialData();
});
},
child: Text('Reset'),
),
],
),
],
),
);
}
}