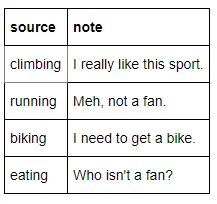
我有一个组件,其中包含一个带有两列的table:源和注释。源是不可编辑的,注释具有textinput,用户可以进行编辑。此组件包含一个数组sportsData,该数组填充了两列布局,sportsData中的每个元素表示table的一行。
sportsData = [
{source="climbing", note="I really like this sport."},
{source="running", note="Meh, not a fan."},
{source="biking", note="I need to get a bike."},
{source="eating", note="Who isn't a fan?"}
];
当只有一个字段更新sportsData状态时,这会重新渲染整个表格吗?我认为在有数百/数千行数据时,这将产生负面影响。