将MasterDetailPage的背景设置为透明
3
- Daniel
1
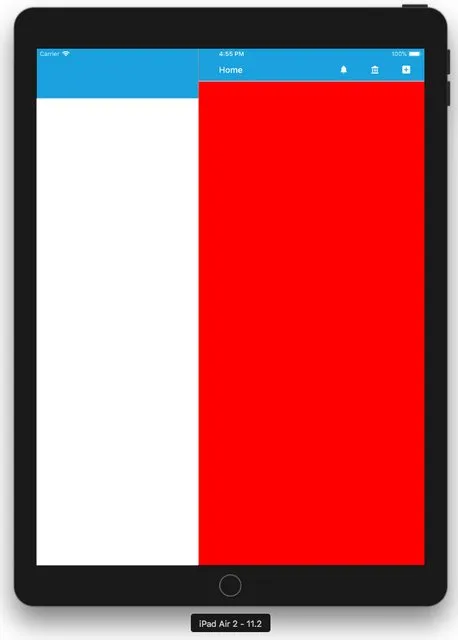
我注意到您所截图的效果与官方示例不同。如果我们在iPad上运行官方示例,主页面将会重叠在详细页面上。这种效果(推动并压缩详细页面)是iPhone的。请问您能分享一些代码吗? - Ax1le
1个回答
4
在查看TabletMasterDetailRenderer的文档后,我们可以发现在PCL中创建的主页面或详细页面将被添加到_masterController.View和_detailController.View中。
因此,当我们将其BackgroundColor设置为Transparent时,页面仍然会像我们看到的那样是白色的。我们还应该设置_masterController.View的BackgroundColor。
我们可以在渲染器中找到_masterController并进行如下设置:
public override void ViewWillLayoutSubviews()
{
base.ViewWillLayoutSubviews();
var master = ViewControllers[0];
master.View.BackgroundColor = UIColor.Clear;
//This is Detail ViewController
var detail = ViewController.ChildViewControllers[1];
}
创建一个自定义的呈现器用于
MasterDetailPage, 并将以下代码放入其中。- Ax1le
2
@Bracefor 很高兴能帮到你。 - Ax1le
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接