我使用了谷歌地点API,遵循了这篇教程,但是我遇到了以下错误:
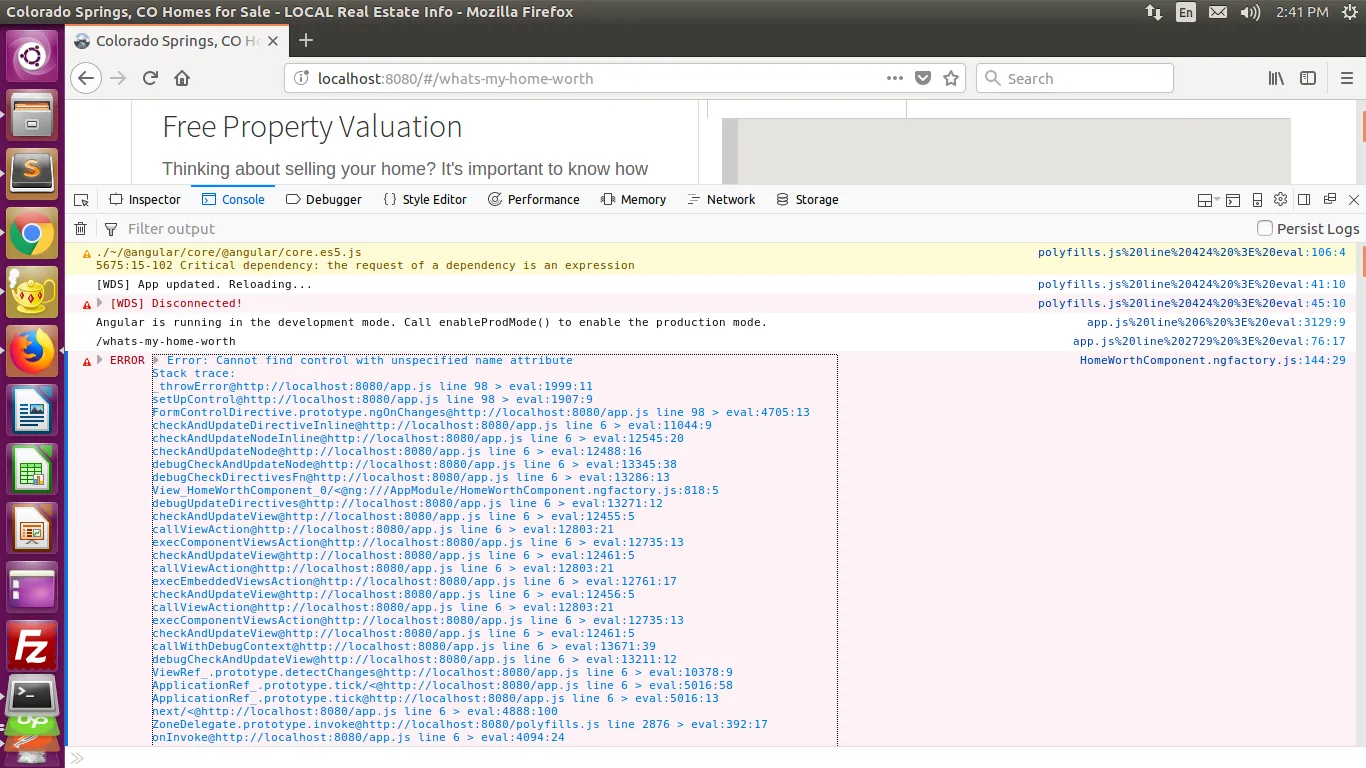
无法找到未指定名称属性的控件
我也尝试了这个stackoverflow链接中的所有提示。
代码
<div class="form-group">
<input #search
type="text"
placeholder="search for location"
autocorrect="off"
autocapitalize="off"
spellcheck="off"
class="form-control"
[formControl]="searchControl"
name="searchControl">
</div>