我有一个RN应用程序,使用了react-native-maps。我能够在Android和iOS模拟器中成功渲染地图,但是当我将其构建出来(使用Expo),应用程序可以正常工作,但地图呈灰色屏幕,并在左下角显示Google标志。
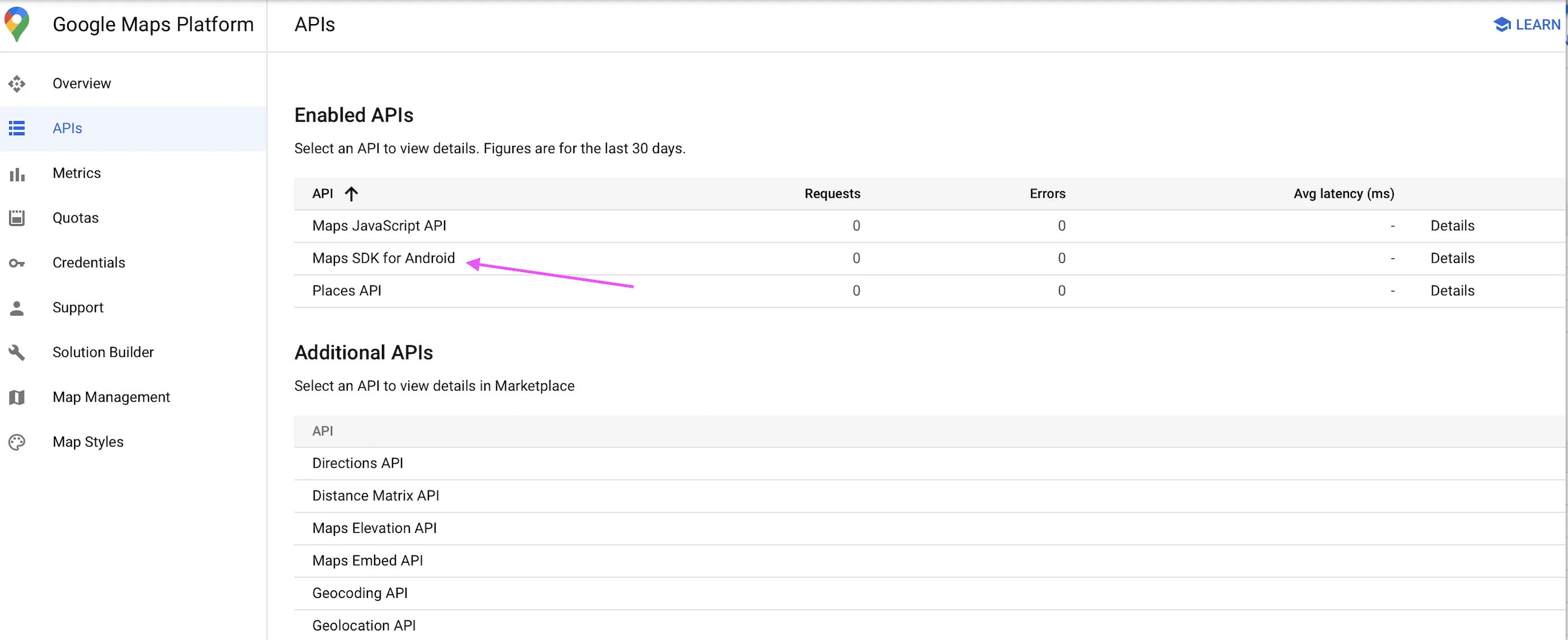
- 我拥有API密钥并在Google开发人员控制台中启用了所有必要的API。
- 我只在物理Android设备上测试过。
所以:
- 我错过了什么?
- 我应该考虑使用Mapbox吗?
编辑:
我没有从Android Studio端添加任何内容到build.gradle或类似的文件;只是前端的东西。这是必需的吗?