如何在UIStackView中垂直和水平居中?
10
- Just a coder
2
同样的方法也可以用于 stackView,因为它是UIView的子类。 - 3stud1ant3
您的StackView中只有图像视图。 - Jaydeep Vyas
4个回答
29
使用两个堆栈视图。
竖直堆栈视图,居中对齐。
里面是水平堆栈视图,居中对齐。
里面放置你的图片。
- Fogmeister
1
太棒了!运行良好。 - Yılmaz edis
11
- Hussain Shabbir
5
问题询问如何垂直和水平居中。 - Fogmeister
@Fogmeister 然后只需要添加前导和尾随约束,比如16个点,并将优先级设置为大于或等于。这就是水平stackView的全部内容。对于垂直方向,您应相应地设置顶部和底部约束。 - Mykhailo Lysenko
@MykhailoLysenko,uistackview的存在是为了让你不必纠结于太多的自动布局约束。嵌套堆栈视图是苹果建议和推荐的。在水平堆栈视图中添加一个垂直堆栈视图以实现垂直和水平居中是完全可以的。 - Fogmeister
@Fogmeister 任何 stackView 都是 UIView 的子类,会占用一些图形内存。而约束是 NSObject 的子类,只需要一些值和对视图或字符串的引用即可。就像您可以在视图上添加许多子层(即绘制自定义边框),但最好将它们绘制在 CGPath 中,这只是一个点数组。顺便说一句,添加这两个约束并不难,对于应用程序来说更加轻量级。如果您最终计算所有这些改进,您会发现约束是更好的方法。 - Mykhailo Lysenko
@MykhailoLysenko UIStackView 不是绘制视图,不占用任何图形内存。它不像透明层等等……它的作用是用作布局设备。很像约束一样。 - Fogmeister
0
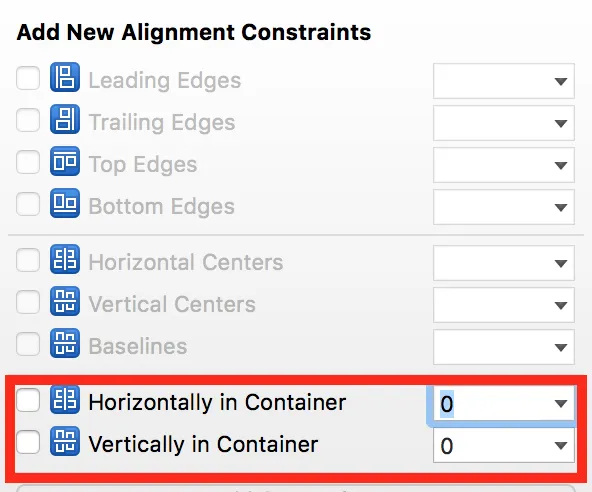
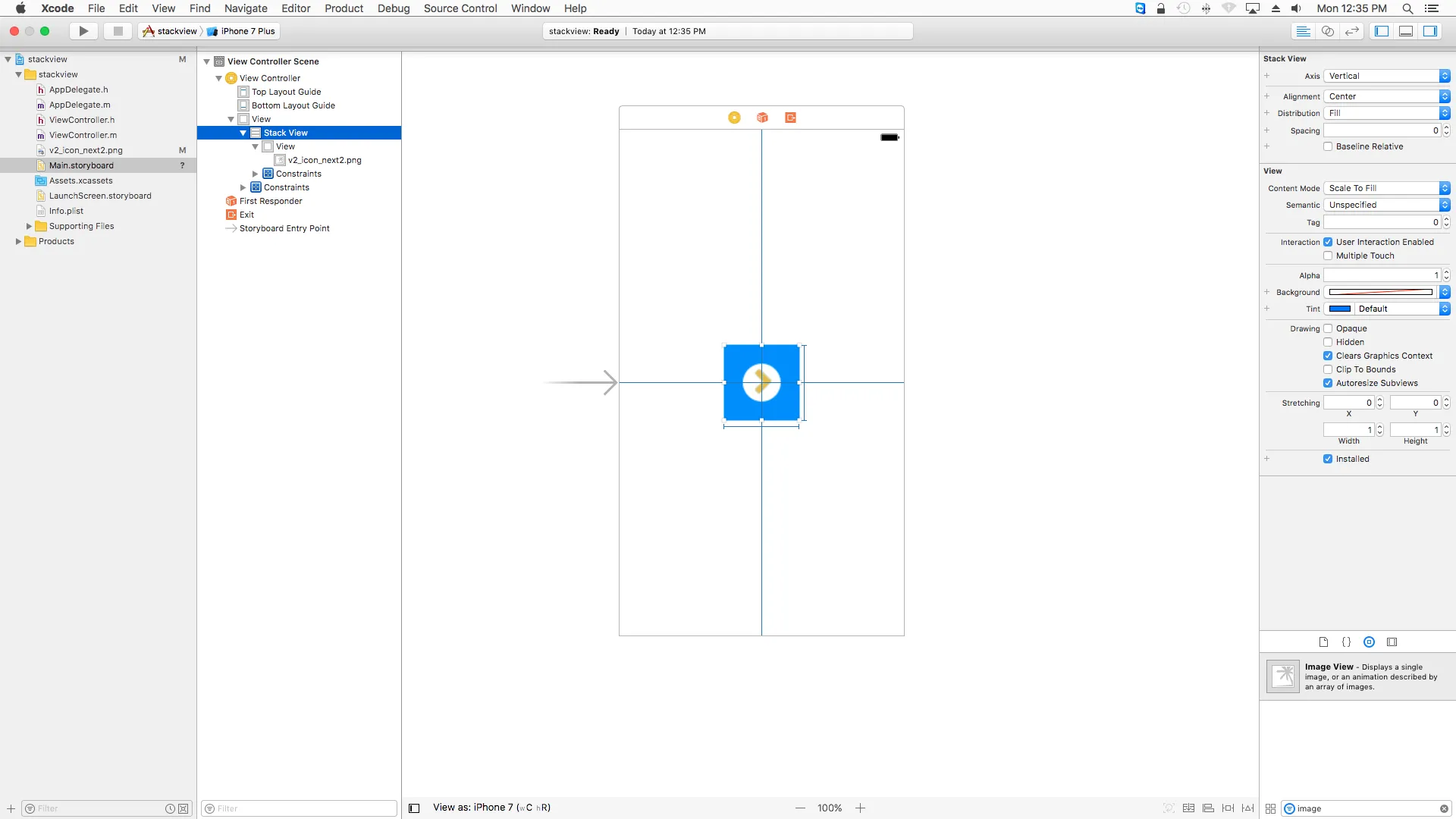
检查属性检查器以获取StackView设置:

- suma
-3
- Faisal
4
我认为我应该更清楚一些。问题是,如何在UIStackview内垂直和水平居中图像? - Just a coder
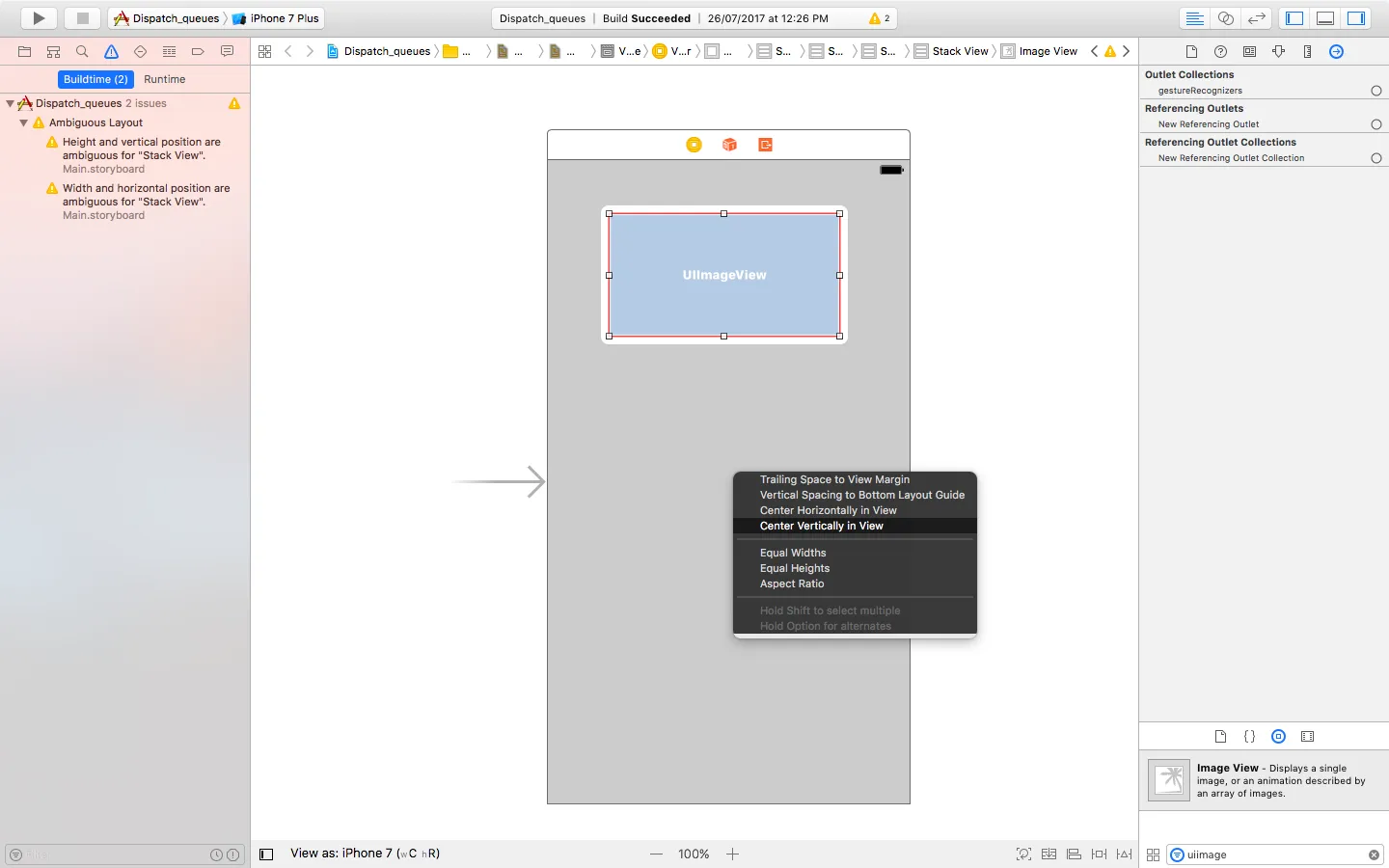
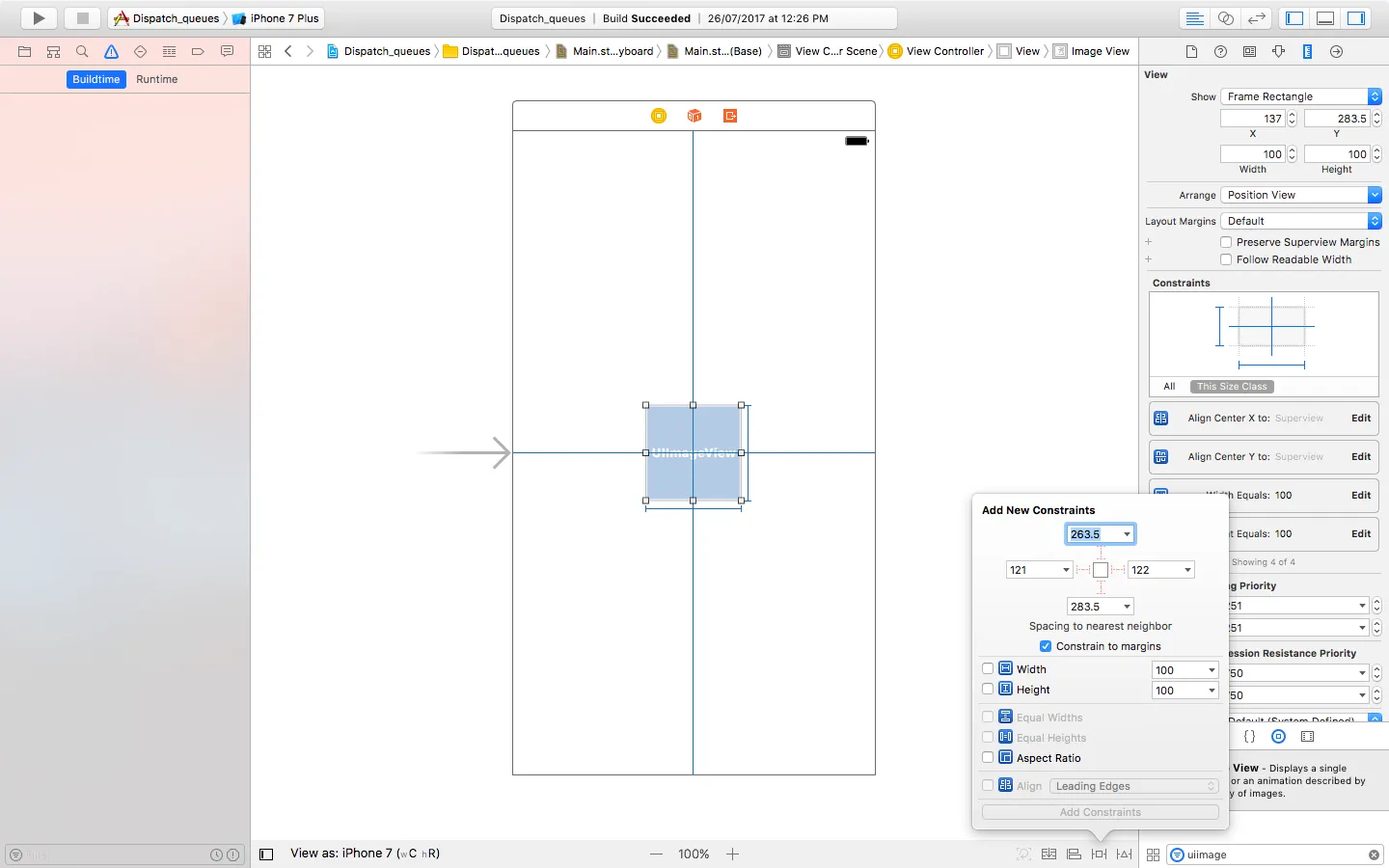
也许我没有理解你的问题。但是UIStackview也可以作为普通视图使用。即使UIImage在UIStackView中,您也可以使用相同的步骤将其相对于任何父视图定位。将UIImage拖动到UIStackview中,然后单击水平和垂直居中。它将使UIImage在stackview的中心对齐。但在此之前,您必须对UIStackView应用约束。 - Faisal
1使用StackView的整个目的在于您不需要在堆栈视图内使用约束。如果您在堆栈视图内使用约束(除高度和宽度以外的任何东西),那么您就不应该使用堆栈视图。使用堆栈视图来实现此类中心对齐的方法是使用嵌套堆栈视图。一个用于水平中心,另一个用于垂直中心。 - Fogmeister
问题是在 UIStackView 中心!! - Md Imran Choudhury
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接