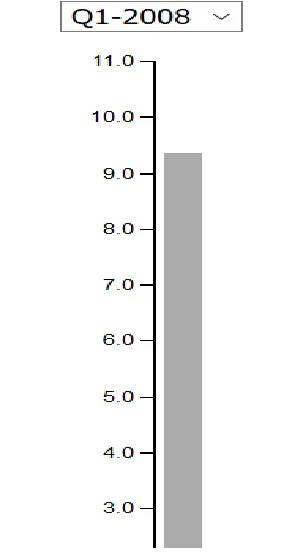
我在处理一个d3.js可视化的时候,在调整y轴比例方面遇到了问题。 在比例尺上,它显示的值是1.0, 2.0。 1d3的Y轴
我想把这个值改为0.3, 0.4, 0.5, 0.6而不是3, 4, 5, 6。
我的代码如下:
var y = d3.scale.linear()
.domain([0, d3.max(stateById.values(), function(d) { return d.total; })])
.rangeRound([height, 0])
.nice();
变量yAxis是d3.svg.axis()的一个实例,它使用了比例尺y,并将其方向设置为“left”,同时使用d3.format(".1f")格式化刻度。请指导我在上述行中应该做出哪些更改。谢谢。