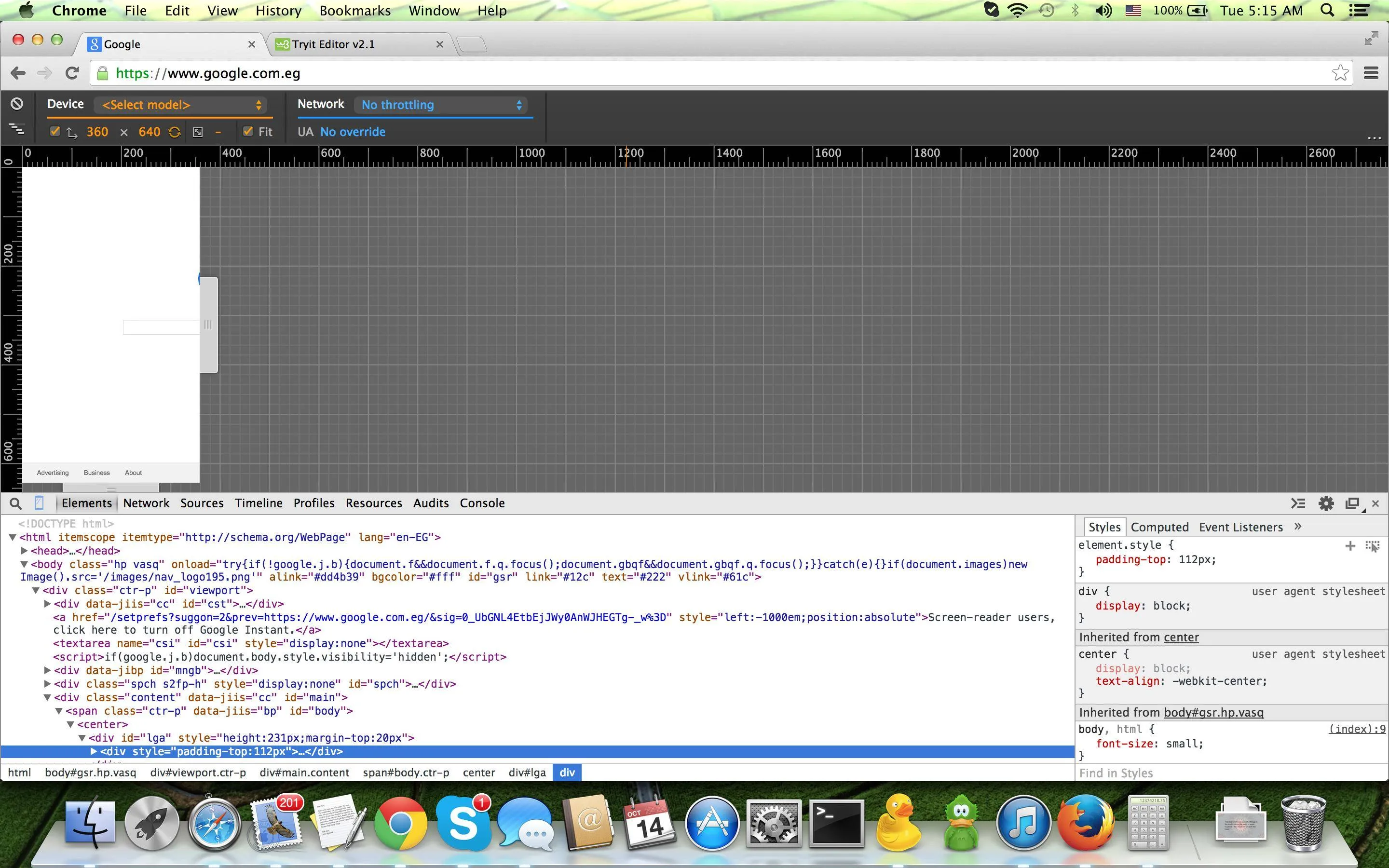
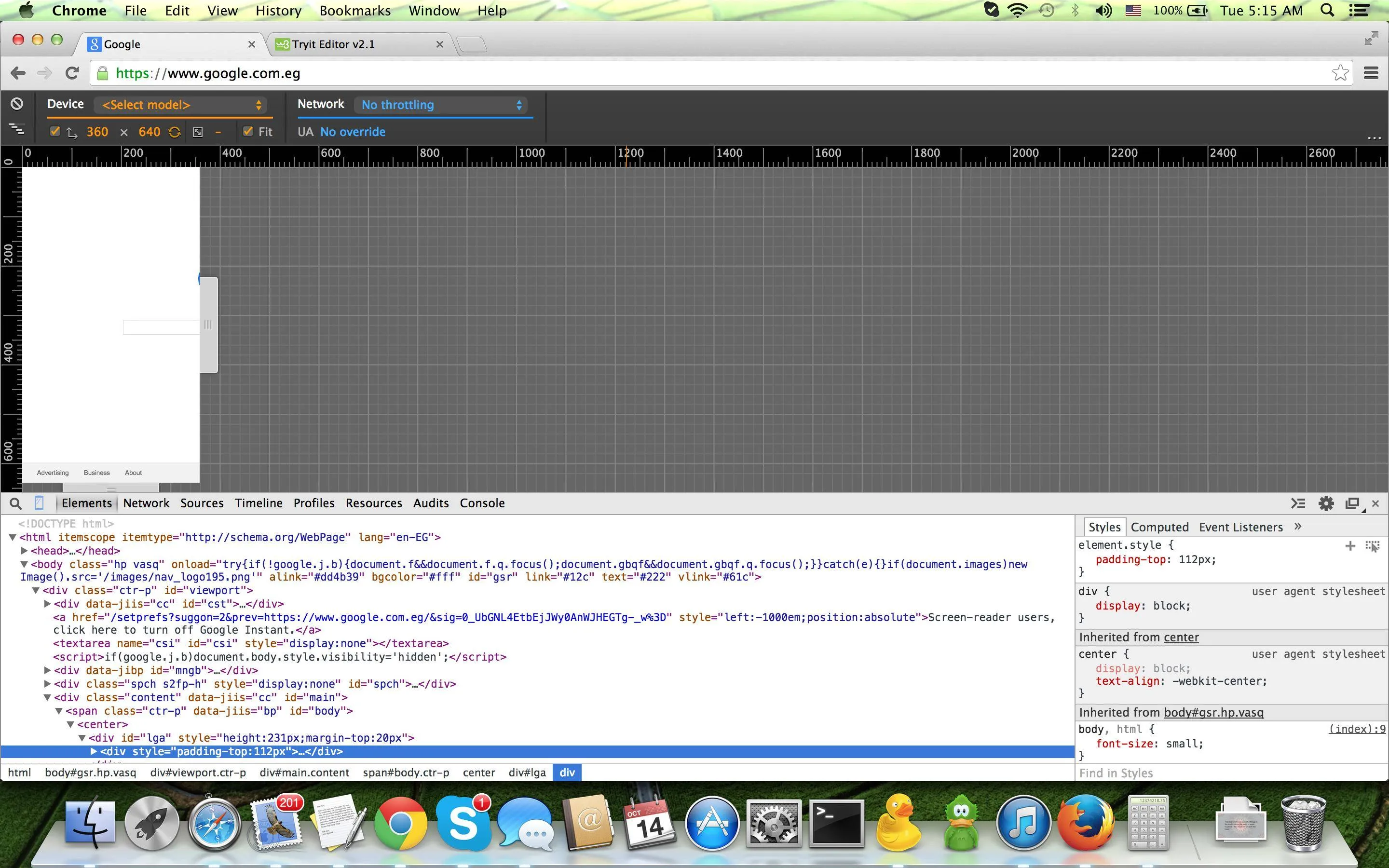
我知道这个问题可能不太适合在这里提问,但我已经为此苦恼了几个小时 :( 我用 Chrome 模拟网站在不同移动设备上的显示效果。我误点击了某个东西,导致出现了带有标尺的网格。我不知道该怎么做才能禁用这个网格。以下是屏幕截图:
 我卸载并重新安装了浏览器,但它还是会出现。
我将开发者工具重置为默认设置,但仍然出现。
我卸载并重新安装了浏览器,但它还是会出现。
我将开发者工具重置为默认设置,但仍然出现。
这对我来说真的变成了一场噩梦,已经几个小时了。我想要正常的仿真效果,而不带有这些标尺、网格和顶部栏。谢谢。
 我卸载并重新安装了浏览器,但它还是会出现。
我将开发者工具重置为默认设置,但仍然出现。
我卸载并重新安装了浏览器,但它还是会出现。
我将开发者工具重置为默认设置,但仍然出现。这对我来说真的变成了一场噩梦,已经几个小时了。我想要正常的仿真效果,而不带有这些标尺、网格和顶部栏。谢谢。