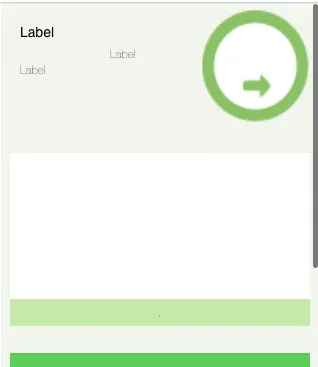
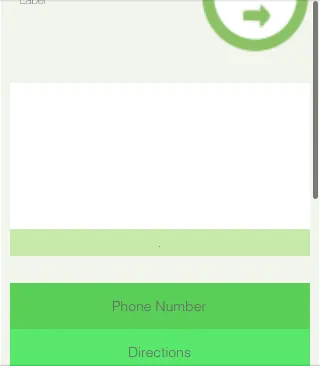
我有困难在我的uiscrollview中解决问题。在点击按钮将新视图控制器推到屏幕上后,再返回原始视图控制器时,uiscrollview内的内容会向上移动。请注意滚动视图顶部的变化。
以下是scrollView的代码:
以下是scrollView的代码:


- (void)viewDidLoad{
[super viewDidLoad];
[scroll setScrollEnabled:YES];
[scroll setContentSize:CGSizeMake(923, 934)];
[self.view addSubview:scroll];
}
viewDidAppear:中记录表视图的contentInset和contentOffset,那么是否会提供任何线索?滚动条似乎证实视图的框架没有发生任何异常。 - Tommy