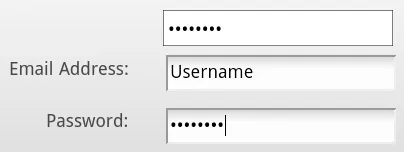
我想创建一个Android应用程序,使用Webview允许用户输入用户名和密码,但在点击输入框时它们会变成两个(请参见下面的图片)。我正在使用iScroll jQuery插件,以便用户在键盘弹出并阻挡输入区域时可以向上滚动页面。这是布局/ CSS:
CSS:
#scroller{
position:absolute;
overflow:hidden;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index:0;
}
#scroll_content {
margin-top: 70px;/*must match the topbar height*/
padding-bottom:70px;
}
HTML:
...
<div id="scroller">
<div id="scroll_content">
<!-- page content here -->
</div>
</div>
...
我注意到在Android平台上,无论我查看哪个网页,它都会在我刚刚点击的输入框上覆盖一个额外的输入框。我猜关键是要在这种情况下禁用webview的默认设置?你如何做到这一点,或者你能吗?
谢谢