我尝试使用新版Android支持设计库中的NavigationView。我希望能够有一个动态的headerview。基本上,我的headerview将显示类似于今日格言之类的东西。我有大约10条引语,我想随机选择一条引语并在头视图中显示在TextView中。我还想为HeaderView添加onClick方法。
目前,我看不到以编程方式更改HeaderView布局的可能性。有没有实现这个功能的建议?
目前,我看不到以编程方式更改HeaderView布局的可能性。有没有实现这个功能的建议?
首先创建类似于lay_header.xml的头部XML文件。
<TextView
android:id="@+id/tvThought"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
TextView headerView = (TextView) LayoutInflater.from(this).inflate(R.layout.lay_header, null);
headerView.setText("Your_thoght");
现在将它添加为HeaderView
navView = (NavigationView) findViewById(R.id.navView);
navView.addHeaderView(headerView);
就是这样...
在新的支持库更新后(23.1.1),
你可以这样做 -
在NavigationView中添加headerview,使用app:headerLayout="@layout/drawer_header"。
然后,您可以通过以下方式访问它,
View header = navigationView.getHeaderView(0);
TextView text = (TextView) header.findViewById(R.id.textView);
或者如果您有多个标题
navigationView.getHeaderCount()
参考: https://code.google.com/p/android/issues/detail?id=190226#c31
TextView txt2;
txt2 = (TextView) navigationView.inflateHeaderView(R.layout.nav_header_main).findViewById(R.id.textView2);
txt2.setText("wow! It works like a charm");

创建标题布局,将文本视图放置其中。
<TextView
android:id="@+id/profile_email_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/profile_image"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@id/expand_account_box_indicator"
android:ellipsize="end"
android:maxLines="1"
android:paddingBottom="16dp"
android:singleLine="true"
android:clickable="true"
android:onClick="onSelectText"
android:text="dhaval0122@gmail.com"
android:textColor="@color/body_text_2_inverse"
android:textSize="@dimen/text_size_medium" />
在onCreate方法中,
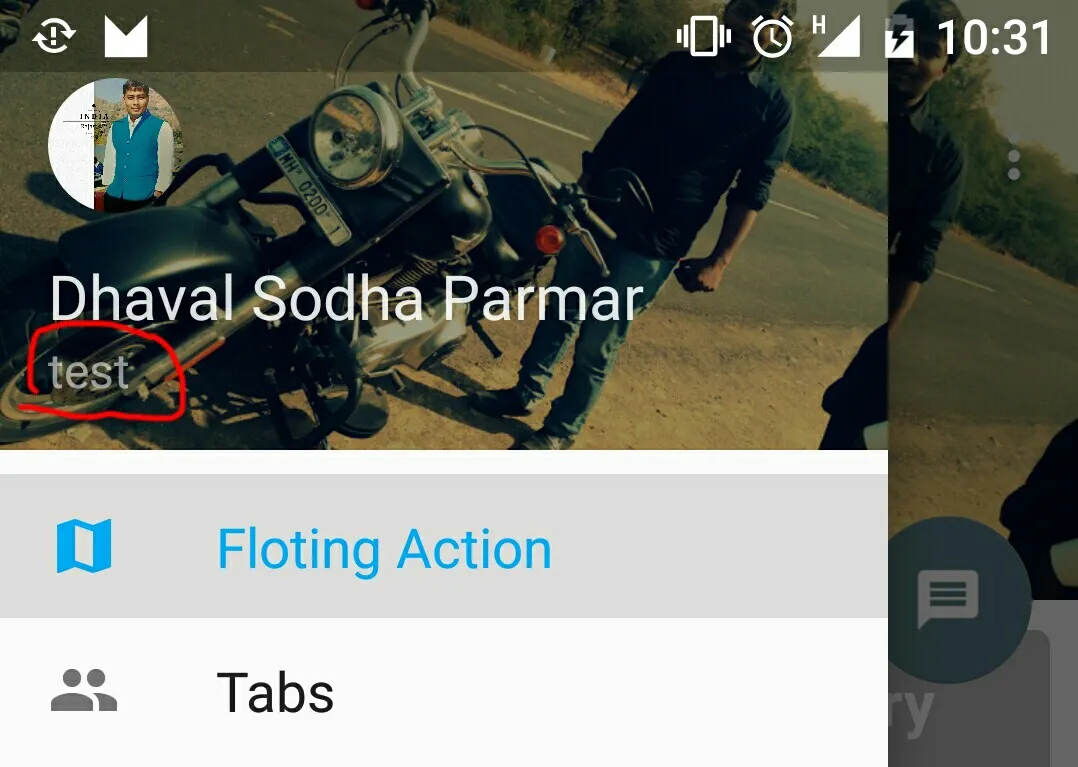
((TextView) findViewById(R.id.profile_email_text)).setText("test");
onSelectText方法。public void onSelectText(View v){
if(v.getId() == R.id.profile_email_text){
Snackbar
.make(fab, "clicked on sub title", Snackbar.LENGTH_LONG)
//.setAction(R.string.snackbar_action, myOnClickListener)
.show();
drawer_layout.closeDrawers();
}
}
addHeaderView来以编程方式添加自定义标题,或者使用app:headerLayout="@layout/myheader"在布局文件中定义它。findViewById() 来访问 NavigationView 中的 header 元素。即使您使用 headerLayout 属性初始化了 header,例如:app:headerLayout="@layout/drawer_header",此方法也可以正常工作。您可以动态修改 header,而不需要填充或添加新的 header。@Override
public boolean onNavigationItemSelected(final MenuItem menuItem) {
...
if(mNavItemId == R.id.drawer_item_1)
{
View headerView = mNavigationView.findViewById(R.id.drawer_header_root);
// Test modifying the size of the header root element (FrameLayout)
// when the first menu item is clicked.
LinearLayout.LayoutParams p = (LinearLayout.LayoutParams) headerView.getLayoutParams();
p.height = p.height == 700 ? 400 : 700;
headerView.setLayoutParams(p);
return true;
}
...
drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="196dp"
android:background="@color/drawer_header_bg"
android:orientation="vertical"
android:id="@+id/drawer_header_root">
...
首先,您需要获取NavigationView。
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
然后是header。
View header = navigationView.getHeaderView(0)
然后是textView。
TextView text = (TextView) header.findViewById(R.id.textView);
最后,您可以设置要显示的文本。
text.setText("你好");
也许这个链接可以帮到你
final NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
View headView = navigationView.getHeaderView(0);
((TextView) headView.findViewById(R.id.nav_title)).setText("New title");