- 相关问题
- 9 在非远程调试模式下,React Native中未定义ES6代理?
- 3 React Native在调试模式和正常模式下表现不同
- 9 React Native应用在调试模式下可以运行,但在iOS的发布模式下无法运行。
- 11 React Native应用在签名发布后崩溃。在调试模式下运行正常。
- 9 React Native应用在调试模式下崩溃,但没有日志记录。
- 23 React Native 应用程序崩溃调试
- 8 React Native使用react-native-sqlite-storage实现离线应用程序
- 6 在后台调试React Native应用程序
- 4 React Native应用在发布模式下崩溃,但在调试模式下正常运行
- 15 React Native按钮在调试模式下运行时无法触发OnPress事件

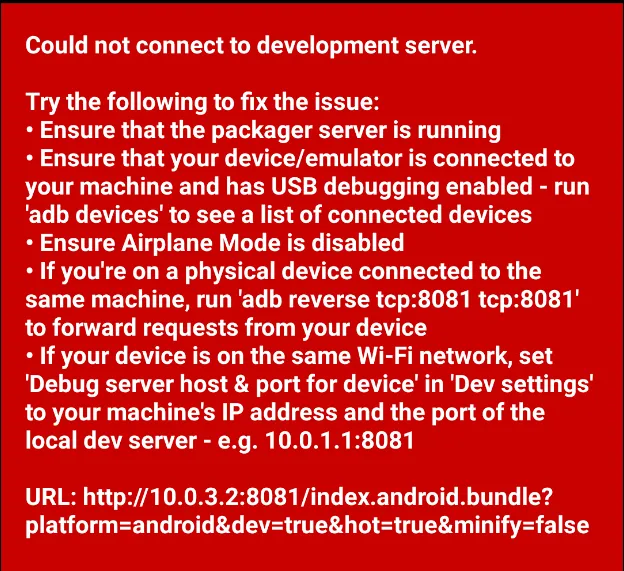
localhost或127.0.0.1怎么样?问题是你的路由器提供了10.0.3.2,所以当你离线(或没有连接)时,谁会路由那个IP呢?另一个选项是在主机(c:\C:\Windows\System32\drivers\etc)中添加一个IP的翻译,类似于这样:10.0.3.2 127.0.0.1。当然,你必须在模拟器中更改开发人员设置。 - Facundo La Rocca