我在一年半之后重新开始开发iOS应用,但使用UIScrollView和自动布局时遇到了困难。
我正在开发一个仅在iPhone上以纵向方向运行的应用程序。
我的内容视图中有一个简单的表单...
- 标签 - 文本框 - 文本框 - 文本框 - 文本框 - 按钮 - 文本框 - 视图
- 图像视图 - 标签
问题出在contentView内容的宽度上。标签已定义其大小。我想(而且确实需要)根据屏幕大小调整大小。
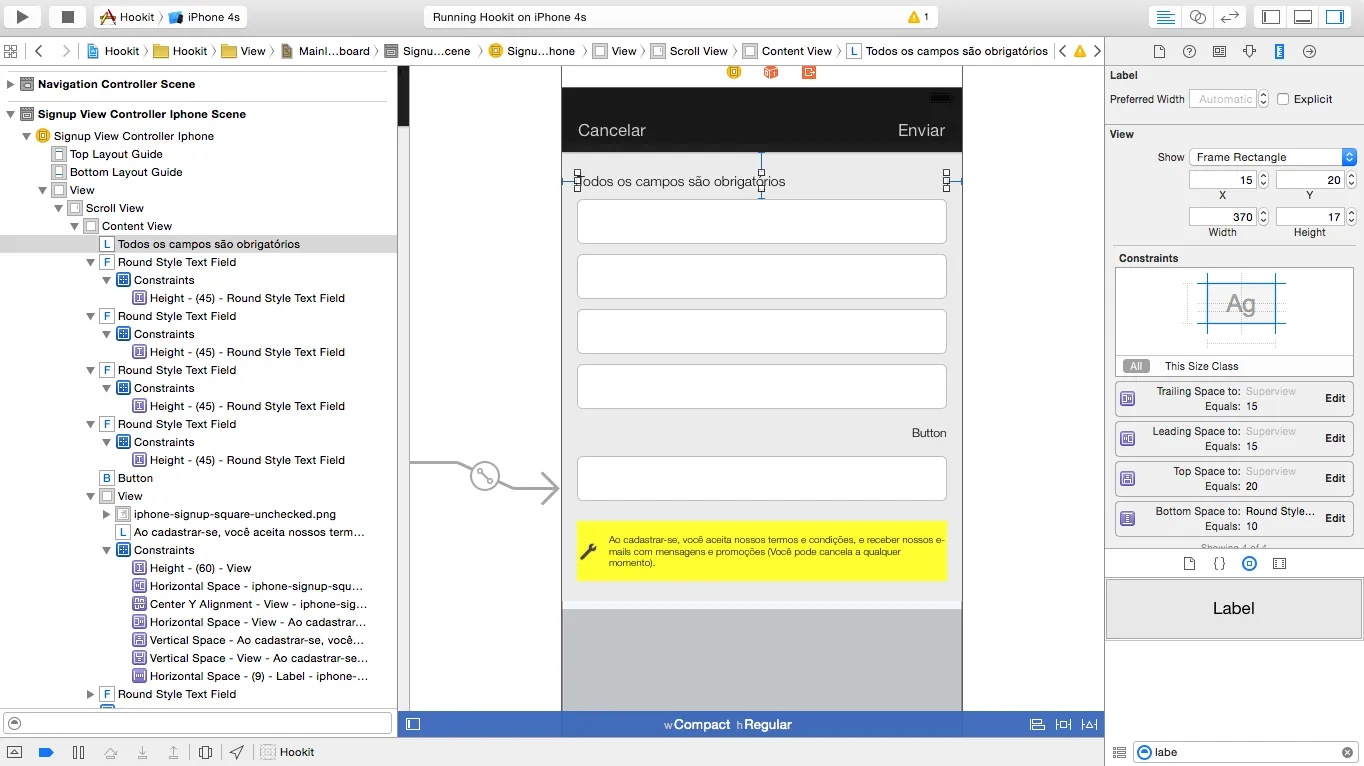
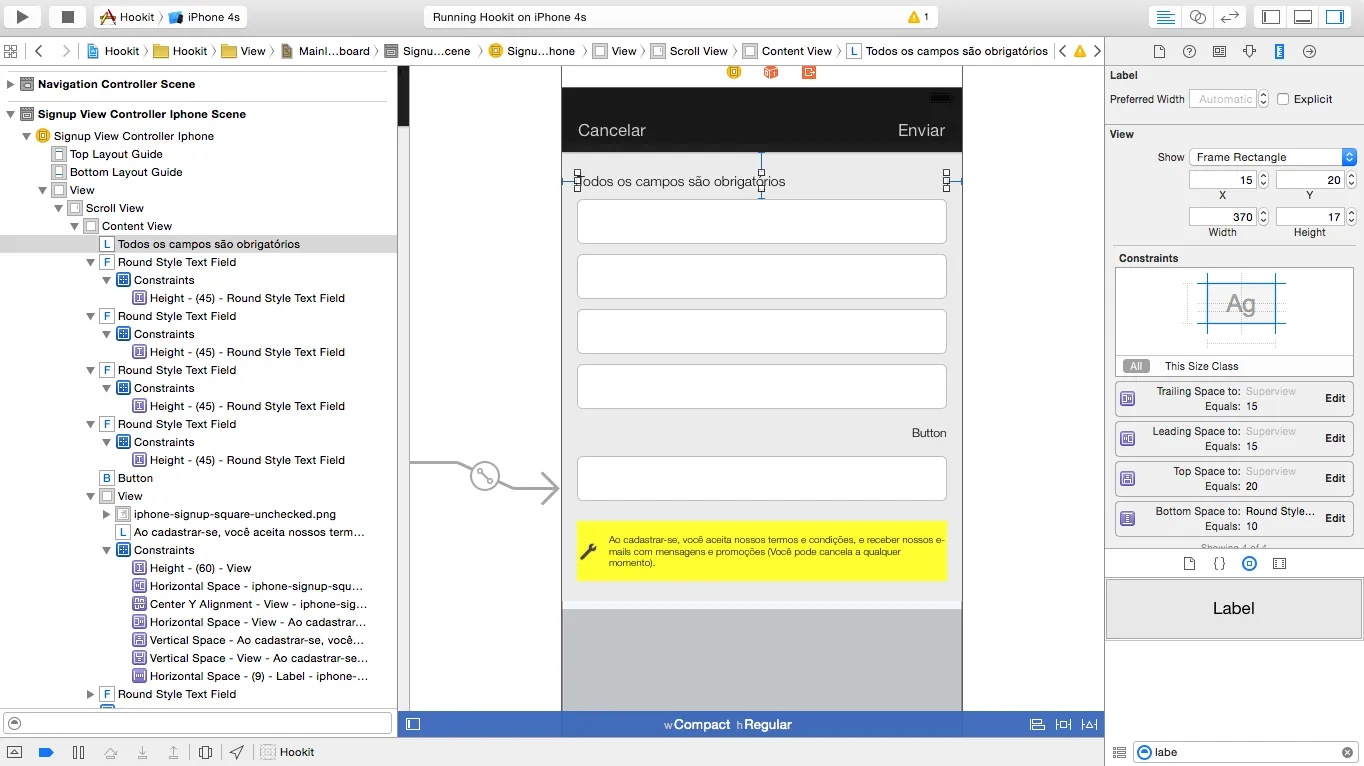
以下是我的第一个文本字段的约束: 以下是模拟器屏幕运行应用程序的截图:
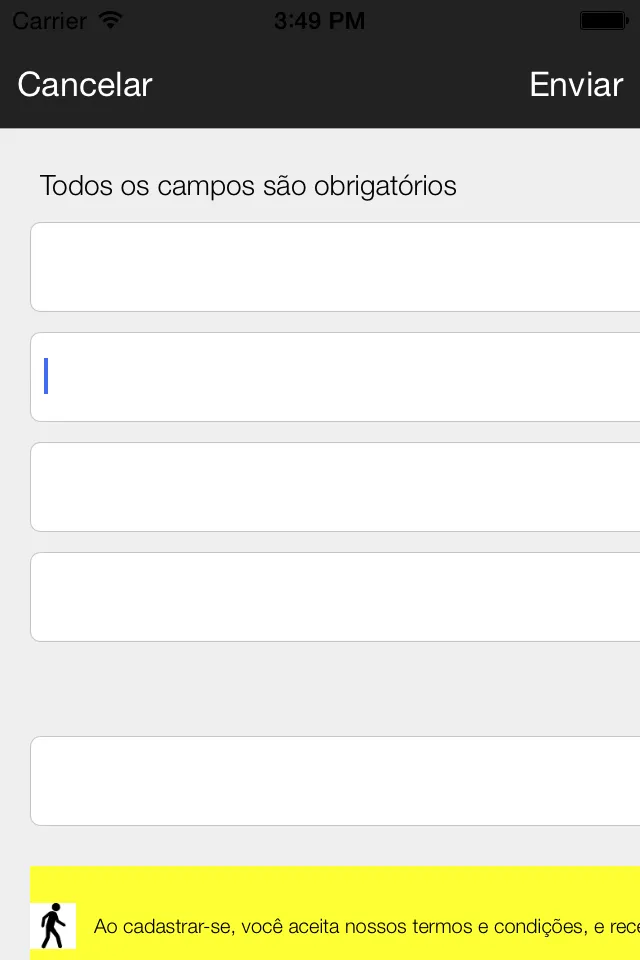
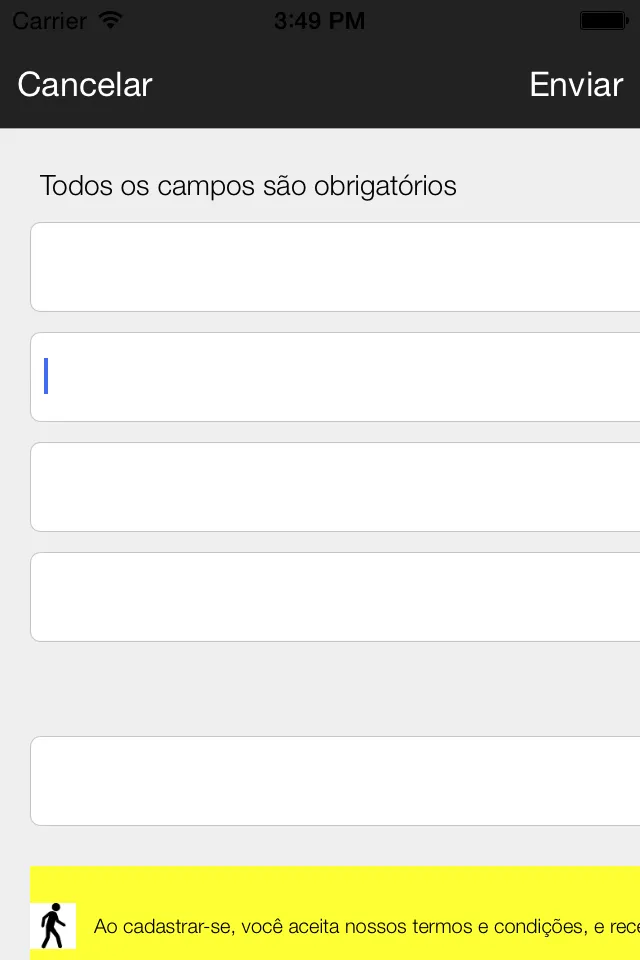
以下是模拟器屏幕运行应用程序的截图:

我正在开发一个仅在iPhone上以纵向方向运行的应用程序。
我的内容视图中有一个简单的表单...
- 标签 - 文本框 - 文本框 - 文本框 - 文本框 - 按钮 - 文本框 - 视图
- 图像视图 - 标签
问题出在contentView内容的宽度上。标签已定义其大小。我想(而且确实需要)根据屏幕大小调整大小。
以下是我的第一个文本字段的约束:
 以下是模拟器屏幕运行应用程序的截图:
以下是模拟器屏幕运行应用程序的截图:

如我之前提到的那样,它似乎根据标签而不是屏幕尺寸来获取大小。如果我为第一个标签创建一个尺寸约束,这个尺寸会改变,但我希望根据屏幕动态获取大小。
我没有编写任何代码,我希望首选使用自动布局来更好地理解自动布局的概念。
如果有人能帮我解决这个问题...我将非常感激。