我正在使用 Bootstrap 2.3,并尝试将 Selectize 控件水平对齐在一个 Bootstrap 按钮旁边。
<div class="row-fluid">
<div class="span3">
a
</div>
<div class="span3">
b
</div>
<div class="span6">
<a href="#" class="btn btn-primary">...</a>
<select class="selectized input-large">
<option>...</option>
</select>
<button class="btn btn-primary">...</button>
</div>
</div>
在这个问题之后,我尝试通过以下方式(内联样式和负上边距)更改样式:
.selectize-control { display: inline-block; margin-top: -60px; }
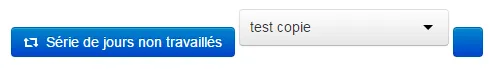
这样(inline)更好,但并不是完美对齐的(见fiddle):