请看以下代码,这是一个我遇到问题的简化版本:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {border-width:0px 5px; border-style:solid; border-color:black; width:400px; margin:0; padding:0; background:red;}
div:nth-child(2) {background:green;}
p {color:yellow; text-transform:uppercase; font-size:40px;margin:0;padding:0;}
</style>
</head>
<body>
<div><p>Hello World</p></div>
<div><p>Hello World</p></div>
</body>
</html>
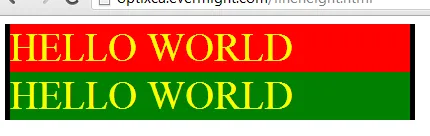
 客户要求黑色左边框和黑色右边框的高度与黄色文本完全相同。也就是说,黑色条的高度不应包括黄色文本顶部+底部与容器顶部+底部之间的额外空间。
我能想到的一种方法是在包含div上设置固定高度,然后在div上使用overflow:hidden。接下来,在p标记上使用负margin-top。
有人能想出更好的方法吗? 我真的不喜欢我提到的方法,因为我的客户是一个设计纳粹,他希望所有不同操作系统,不同浏览器和不同屏幕分辨率的东西都是完美的像素对齐。 从我的经验来看,如果我尝试通过将像素值硬编码到我的CSS中来定位元素,并且那些元素仍然需要相对于由于动态内容而变化大小的元素(可能会很棘手)。
我的担忧是否有道理? 如果是这样,请问有更好的方法使边框与文本完全相同的高度吗?
客户要求黑色左边框和黑色右边框的高度与黄色文本完全相同。也就是说,黑色条的高度不应包括黄色文本顶部+底部与容器顶部+底部之间的额外空间。
我能想到的一种方法是在包含div上设置固定高度,然后在div上使用overflow:hidden。接下来,在p标记上使用负margin-top。
有人能想出更好的方法吗? 我真的不喜欢我提到的方法,因为我的客户是一个设计纳粹,他希望所有不同操作系统,不同浏览器和不同屏幕分辨率的东西都是完美的像素对齐。 从我的经验来看,如果我尝试通过将像素值硬编码到我的CSS中来定位元素,并且那些元素仍然需要相对于由于动态内容而变化大小的元素(可能会很棘手)。
我的担忧是否有道理? 如果是这样,请问有更好的方法使边框与文本完全相同的高度吗?

line-height设为26px,并添加2px的padding-top。这样应该刚好合适。我已经使用此代码更新了上面的 jsFiddle。 - bukka