2个回答
12
好的,我已经用 Cloud9 和 yeoman 玩了一下 ;)
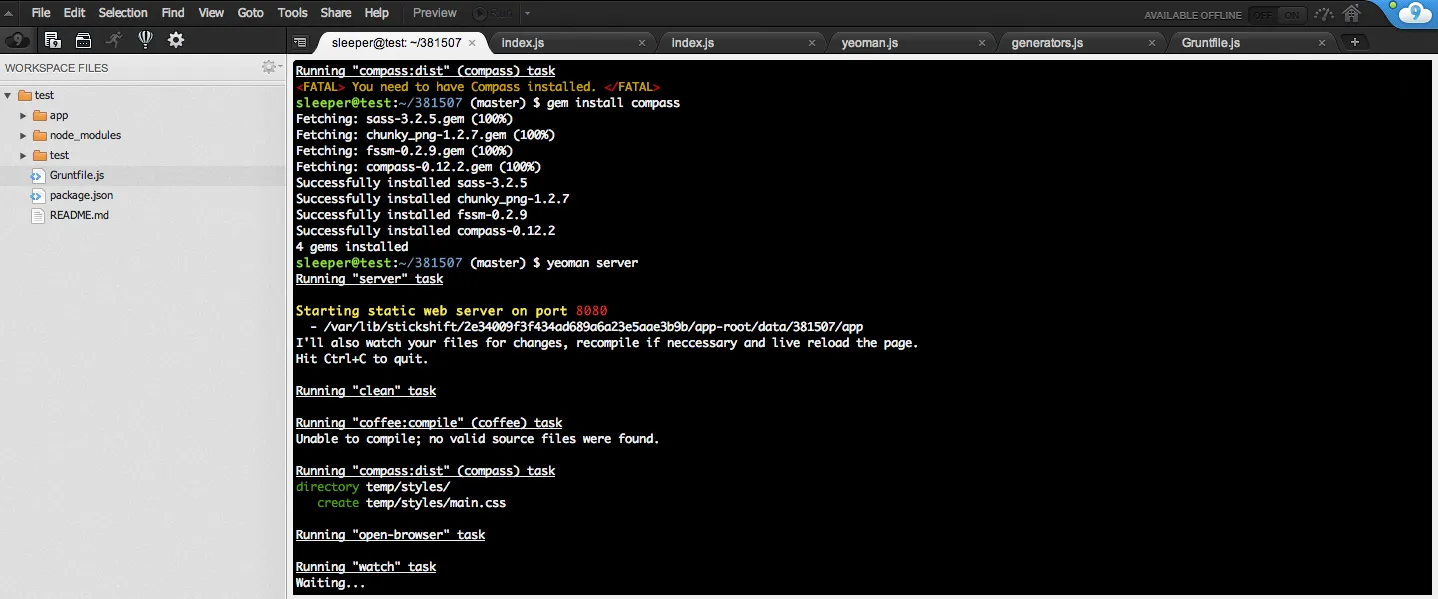
似乎你的错误主要是因为 yeoman 尝试向上查找目录,寻找 Gruntfile.js ... 这样做会遇到问题,因为它尝试读取的目录对当前用户不可访问。
第一个解决方法是创建一个空的 Gruntfile.js:
'use strict';
module.exports = function (grunt) {
// Project configuration.
grunt.initConfig({});
};
然后运行 "yeoman init" 命令会问你一些标准问题,直到某个点会询问你是否可以覆盖 Gruntfile 文件,你可以回答肯定 ;)
接下来,如果你启动 "yeoman server" 命令,你会遇到另一个错误,由于服务器需要监听的端口被占用。
请在 Gruntfile.js 文件中添加以下选项:
server: {
port: process.env.PORT,
host: process.env.IP
},
然后启动"yeoman server"将启动服务器和所需的任务(以监视任务结束)...
我没有进一步探索这条路 ;)
希望这可以帮助您。

- sleeper
4
1这看起来非常接近。你如何在浏览器中访问服务器? - Noah Freitas
2主要针对 https://<workspacename>.<username>.c9.io 进行操作(例如在我的情况下为 http//test.sleeper.c9.io) - sleeper
酷,谢谢!在我的情况下,当运行匹配任务时它失败了。正在运行“watch”任务
等待中...致命错误:监听EACCES你知道可能是什么问题吗?谢谢! - jfplataroti
谢谢,我一直在琢磨问题出在哪里。将grunt服务器选项更改为上面的选项后,我的服务器完美地启动了。 - Tom Maton
2
我可以安装yeoman,但在安装生成器后运行时,它们无法工作: $ yo angular 错误:angular
您似乎没有安装名为angular的生成器。
您可以使用npm search yeoman-generator查看可用的生成器,然后使用npm install [name]进行安装。
要查看0个已注册的生成器,请使用--help选项运行yo。
尝试了几个其他的生成器,都无法工作,所以不仅仅是与angular有关的问题。
然后找到了: 为什么我的Yeoman生成器安装在错误的位置?
修复了它!
- raf
3
你拯救了我的一天。 - lokeshjain2008
你能告诉我在执行了
gulp serve 并启动预览后,我应该输入哪个 URL 来查看我的更改吗? - lokeshjain2008如何在 c9.io 上查看
localhost:3000? - lokeshjain2008网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接