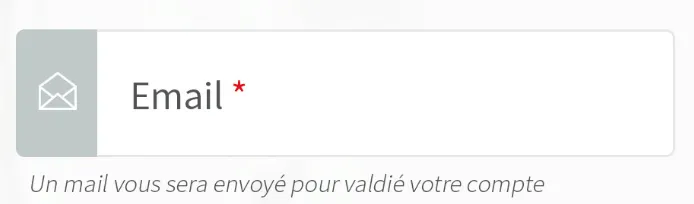
我想要将一个自定义的drawable设置给EditText,如下所示:
于是我编写了以下自定义drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingBottom="12dp"
android:paddingLeft="36dp"
android:paddingRight="12dp"
android:paddingTop="12dp">
<item>
<shape>
<corners android:radius="6dp"/>
<solid android:color="@android:color/white"/>
<stroke
android:width="1dp"
android:color="#BBBBBB"/>
</shape>
</item>
<item
android:width="32dp"
android:gravity="left">
<shape android:shape="rectangle">
<size android:width="32dp"/>
<corners
android:bottomLeftRadius="6dp"
android:topLeftRadius="6dp"/>
<solid android:color="#AAAAAA"/>
</shape>
</item>
<item android:left="8dp">
<bitmap
android:gravity="left"
android:src="@drawable/ic_email"
android:tileMode="disabled"/>
</item>
</layer-list>
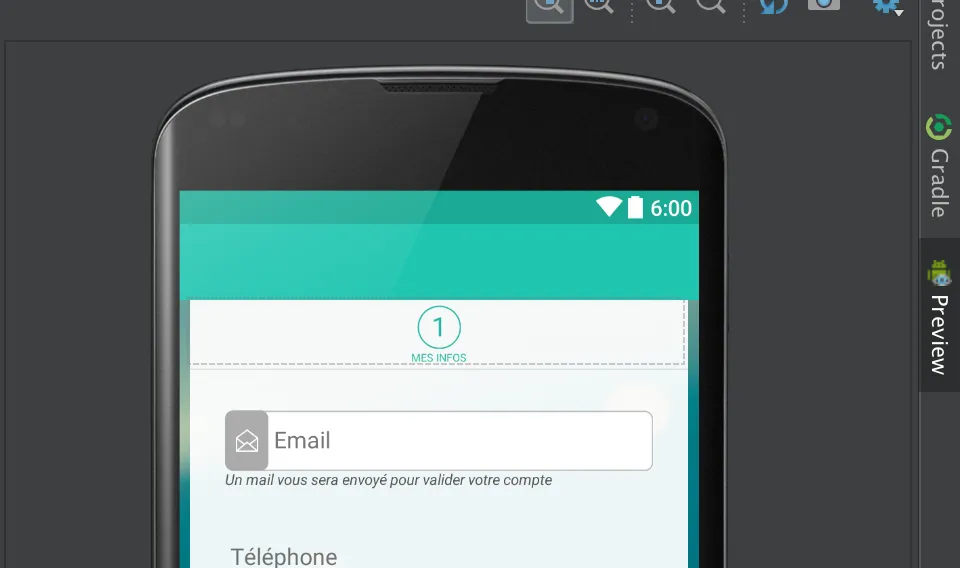
预览效果非常好(除了不受Android Studio处理的不同圆角大小)。
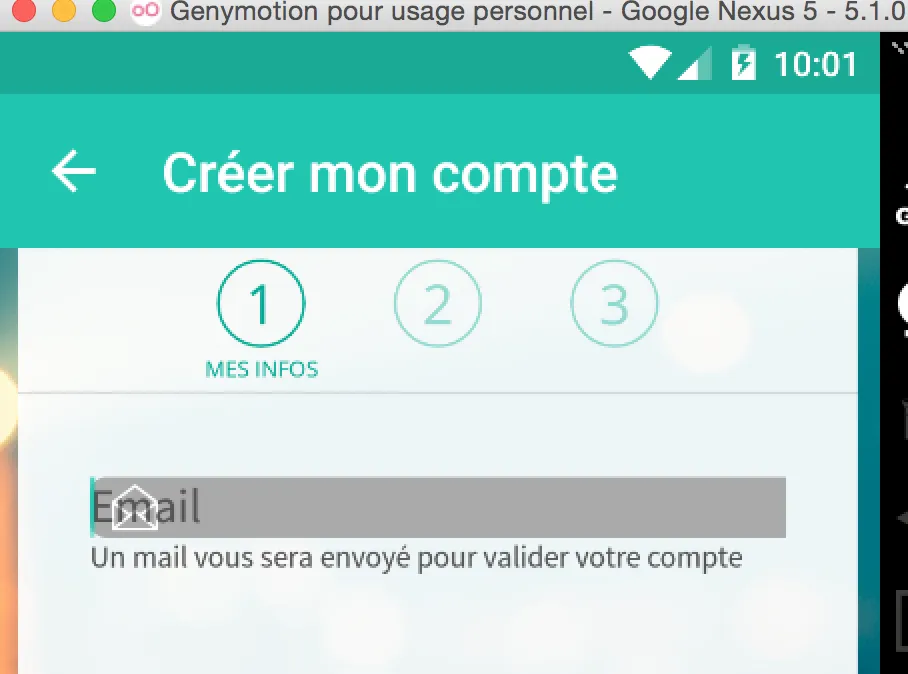
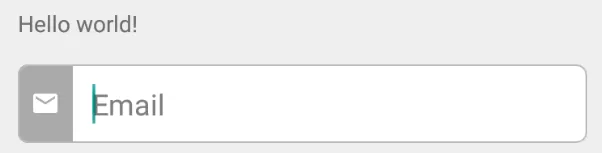
但在设备上完全无法使用...第二个项目被拉伸并且不尊重宽度属性。
我知道可以用9-patch来解决,但我想知道是否可以使用可绘制对象?