我无法解决这个令人烦恼的问题。尝试了很多搜索和测试,但没有任何作用。
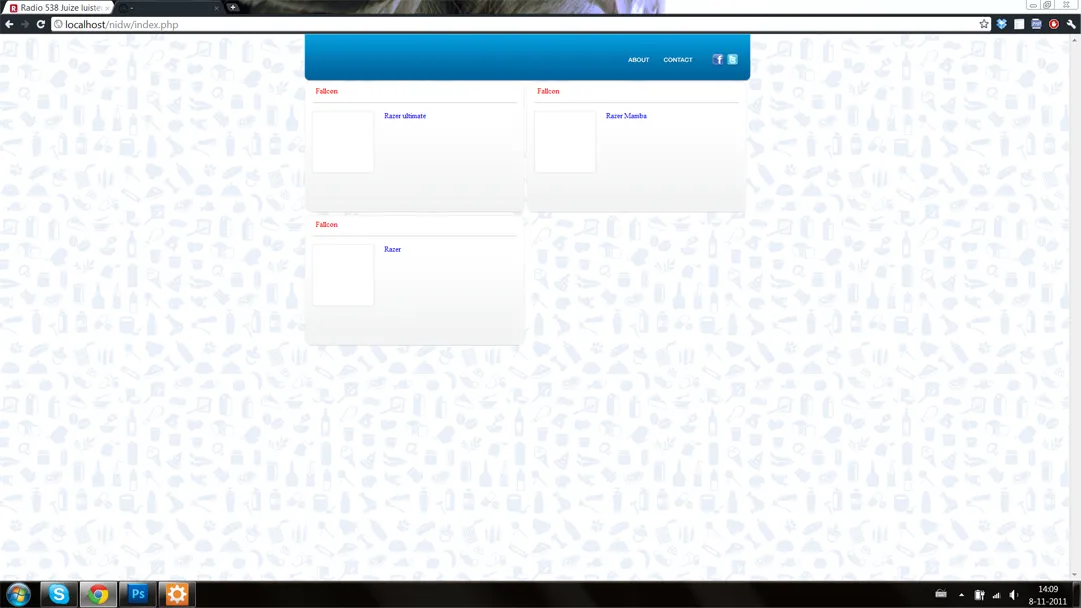
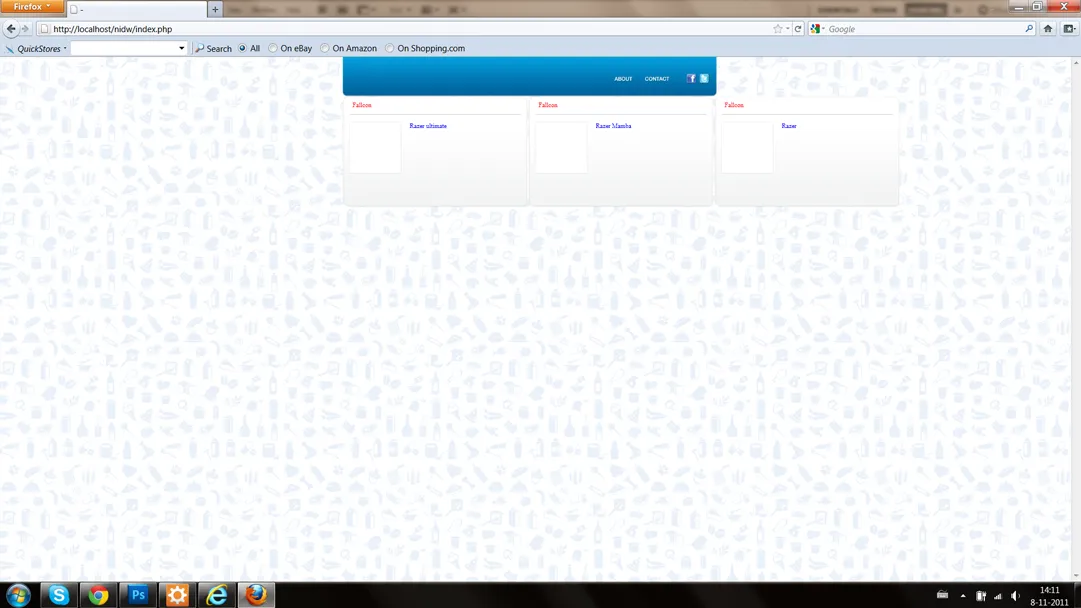
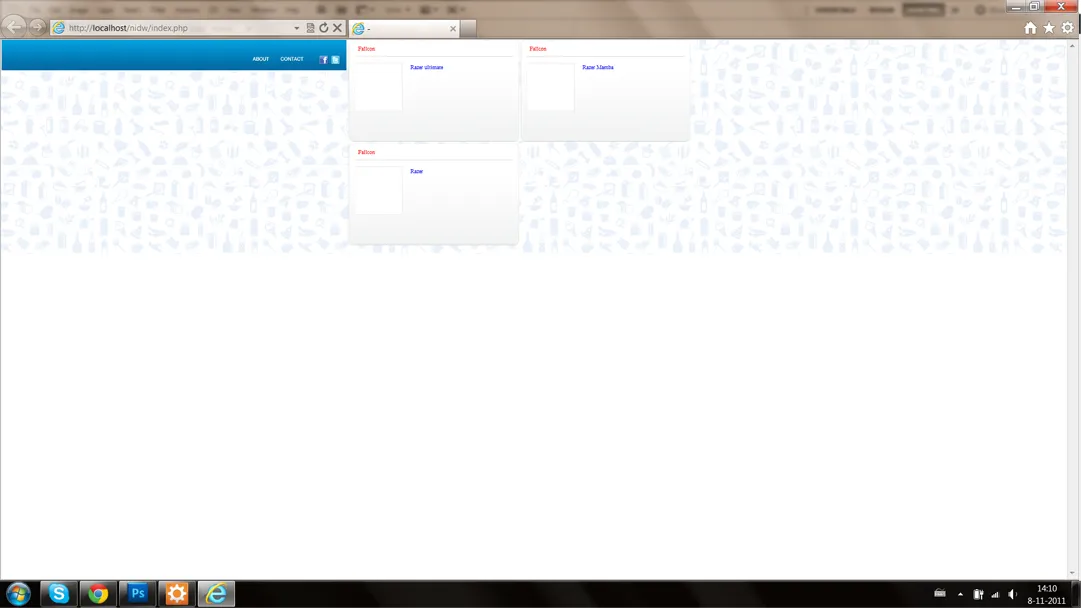
我想要所有东西看起来像谷歌浏览器的第一张图片。在I.E.中,背景不同,标题不在中心。在Firefox中,框设置不正确。我希望每行有2个盒子。
我不知道为什么会这样。
我不明白为什么I.E.还在网上提供下载.. 真是个糟糕的浏览器
有人能帮我吗?
Chrome:

Firefox:

I.E.

在这里您可以查看index.php
HTML/PHP
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="generator" content="HTML Tidy for Linux (vers 6 November 2007), see www.w3.org" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="icon" href="./favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon" />
<link href="includes/style.css" rel="stylesheet" type="text/css" />
<title>-</title>
<style type="text/css">
/*<![CDATA[*/
#title{color:red; padding-bottom: 240px; padding-left: 25px;}
#desc{color:blue; padding-bottom: 135px; padding-left: 5px;}
/*]]>*/
</style>
<style type="text/css">
/*<![CDATA[*/
div.c1 {width: 953px}
/*]]>*/
</style>
</head>
<body>
<div class="header navpos c1" id="nav">
<table summary="header" border="0">
<tr>
<td>
<ul>
<li class="home"><a href="index.html"></a></li>
</ul>
</td>
<td>
<ul>
<li class="about"><a href="manage.html"></a></li>
</ul>
</td>
<td>
<ul>
<li class="contact"><a href="contact.html"></a></li>
</ul>
</td>
<td>
<ul>
<li class="twitter"><a href="index.html"><img src="includes/images/f_logo.png" alt="** PLEASE DESCRIBE THIS IMAGE **" /></a></li>
</ul>
</td>
<td>
<ul>
<li class="facebook"><a href="index.html"><img src="includes/images/t_logo.png" alt="link to Syndicate Plus Twitter" /></a></li>
</ul>
</td>
</tr>
</table>
</div>
<div class="box c1">
<?php while($products = mysql_fetch_array($result)) {?>
<table style="float: left;" width="473" align="left" background="includes/images/box.gif" width="473" height="285">
<tr>
<td width="35%" height="100%" id="title"><?php echo $products['products'];?></td>
<td width="70%" height="100%" id="desc"><?php echo $products['description'];?></td>
</tr>
</table>
<?php
}
?>
</div>
<div class="footer"></div>
</body>
</html>
这里是style.css,它是与CSS相关的文件。
* {
margin : 0;
padding : 0;
}
html {
background-image : url(images/web_bg.png);
}
body {
width : 953px;
margin : auto;
}
img {
border : 0;
}
A:link {
text-decoration : none;
color : #0087dc;
}
A:visited {
text-decoration : none;
color : #0087dc;
}
A:hover {
text-decoration : none;
color : #0087dc;
}
a:active, a:focus {
outline : 0;
}
a {
outline : none;
}
.header {
background-image : url(images/header_bg.png);
width : 953px;
margin : auto;
}
.footer {
background-image : url(images/bot_new.png);
min-height : 229px;
max-height : 229px;
position: relative;
}
#nav {
float : left;
}
#nav li {
float : left;
list-style-type : none;
}
#nav .home a {
margin-left : -20px;
margin-top : 25px;
display : block;
background-image : url(images/header_home.png);
background-repeat : no-repeat;
width : 400px;
height : 54px;
}
#nav .about a {
margin-left : 300px;
margin-top : 30px;
display : block;
background-image : url(images/header_about.png);
background-repeat : no-repeat;
width : 64px;
height : 13px;
}
#nav .contact a {
margin-left : 20px;
margin-top : 30px;
display : block;
background-image : url(images/header_contact.png);
background-repeat : no-repeat;
width : 64px;
height : 13px;
}
#nav .twitter a {
margin-left : 40px;
margin-top : 30px;
display : block;
background-image : url(images/t_logo.png);
background-repeat : no-repeat;
width : 26px;
height : 26px;
}
#nav .facebook a {
margin-left : 5px;
margin-top : 30px;
display : block;
background-image : url(images/f_logo.png);
background-repeat : no-repeat;
width : 26px;
height : 26px;
}
#nav .home a:hover {
margin-left : -20px;
margin-top : 25px;
background : url(images/header_home_light.png);
background-repeat : no-repeat;
width : 400px;
height : 54px;
}
#nav .about a:hover {
margin-left : 300px;
margin-top : 30px;
background : url(images/header_about_light.png);
background-repeat : no-repeat;
width : 64px;
height : 13px;
}
#nav .contact a:hover {
margin-left : 20px;
margin-top : 30px;
background : url(images/header_contact_light.png);
background-repeat : no-repeat;
width : 64px;
height : 13px;
}