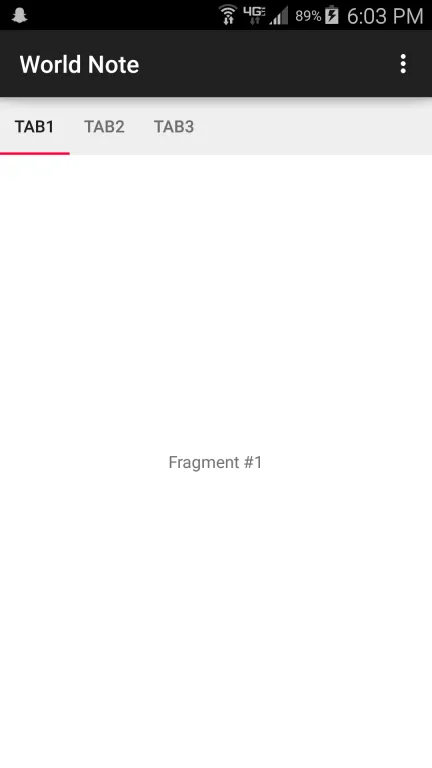
我正在使用TabLayout和ViewPager根据指南"使用 TabLayout 创建类似 Google Play 的选项卡"来显示ActionBar选项卡,但是我的选项卡被挤在了ActionBar的左侧,如下图所示:

我希望它们可以占据整个条,并具有相同的宽度。我只对指南进行了一些小修改:
在activity_main.xml中创建了一个样式以显示ActionBar:
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/AppTheme"
app:tabMode="scrollable" />
这是styles.xml代码:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">true</item>
<item name="tabIndicatorColor">#ffff0030</item>
</style>
另外,我的MainActivity现在继承了AppCompatActivity而不是FragmentActivity。
app:tabGravity="fill"。 - Weel