我想要一个RecyclerView,其中我们有一个垂直可滚动的项目列表。
从这个可滚动的项目列表中,一些项目应该具有水平方向上的滚动能力。
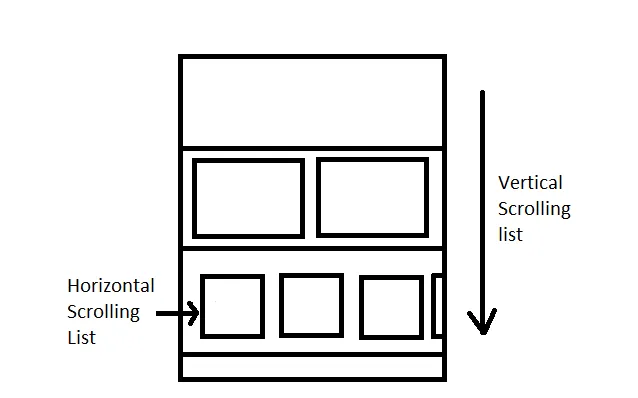
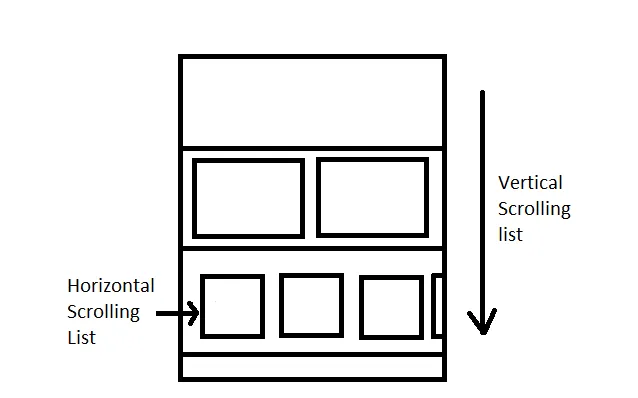
如下图所示

请问有人可以指导我如何实现吗?
谢谢。
我想要一个RecyclerView,其中我们有一个垂直可滚动的项目列表。
从这个可滚动的项目列表中,一些项目应该具有水平方向上的滚动能力。
如下图所示

请问有人可以指导我如何实现吗?
谢谢。
自定义LayoutManager
- StaticGridLayoutManager - 2D滚动网格,根据数据集的可变列数。可见视图(未回收)的窗口是静态确定的。
- DynamicGridLayoutManager - 2D滚动网格,其中可见视图的窗口是动态确定的。这样可以减少内存中的视图数量,但滚动性能有待商榷。
我曾经遇到相同的问题,并找到了这个库。也许它可以帮到你。 https://github.com/devunwired/recyclerview-playground
更多关于RecyclerView LayoutManager的细节:http://wiresareobsolete.com/2014/09/building-a-recyclerview-layoutmanager-part-1/
p/s: 对于您的情况,请参阅http://lucasr.org/2014/07/31/the-new-twowayview/
由于这似乎是一个常见的问题,所以我想分享一下我的简单实现方法。使用RecyclerView非常容易实现此目标。当我尝试使用设备相机拍摄照片时,我创建了一个可滚动图像的水平列表。我已将适配器的相关部分粘贴如下:
我使用了一个使用水平方向的LinearLayoutManager的RecyclerView。
适配器本身非常简单(请注意此处仅包含相关部分):
import android.content.Context;
import android.graphics.Bitmap;
import android.media.Image;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.ebay.lockers.R;
import com.ebay.lockers.utils.AsyncDrawable;
import com.ebay.lockers.utils.BitmapUtils;
import com.ebay.lockers.utils.BitmapWorkerTask;
import java.io.File;
import java.util.List;
/**
* Created by Sunil on 6/17/2016.
*/
public class ImagesHorizontalListAdapter extends RecyclerView.Adapter<ImagesHorizontalListAdapter.ImagesViewHolder> {
private Context context;
private List<File> imageFiles;
public ImagesHorizontalListAdapter(Context context, List<File> imageFiles) {
this.context = context;
this.imageFiles = imageFiles;
}
@Override
public ImagesHorizontalListAdapter.ImagesViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View layout = LayoutInflater.from(context).inflate(R.layout.simple_image_view, parent, false);
ImagesViewHolder viewHolder = new ImagesViewHolder(layout);
return viewHolder;
}
@Override
public void onBindViewHolder(final ImagesHorizontalListAdapter.ImagesViewHolder holder, final int position) {
int availableWidth = context.getResources().getDisplayMetrics().widthPixels;
int imageWidth = availableWidth/4; // Number of images to be shown by default
int imageHeight = imageWidth*4/3;
final int minDimenForScaling = Math.min(imageWidth, imageHeight);
holder.image.post(new Runnable() {
@Override
public void run() {
loadBitmap(imageFiles.get(position), holder.image, minDimenForScaling, minDimenForScaling);
}
});
}
@Override
public int getItemCount() {
return imageFiles.size();
}
public void loadBitmap(File file, ImageView imageView, int reqWidth, int reqHeight) {
if(BitmapUtils.cancelPotentialWork(file, imageView)) {
final BitmapWorkerTask task = new BitmapWorkerTask(imageView, reqWidth, reqHeight);
// The second Bitmap parameter is a placeholder image
// Should consider animation; TO DO --
final AsyncDrawable asyncDrawable = new AsyncDrawable(context.getResources(), null, task);
imageView.setImageDrawable(asyncDrawable);
task.execute(file);
}
}
public static class ImagesViewHolder extends RecyclerView.ViewHolder {
// each data item is an image
ImageView image;
public ImagesViewHolder(View layout) {
super(layout);
this.image = (ImageView) layout.findViewById(R.id.image);
}
}
}