我最近更改了一些三角函数,以获得通过创建螺旋路径移动对象的4种方法(如下所述):
- 从右到左到顶部
- 从左到右到下面
- 从右到左到下面
- 从左到右到顶部
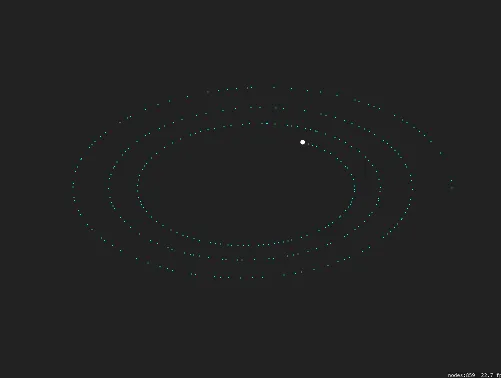
一切正常。在这张图片中,您可以看到从左到右到顶部(从左开始,顺时针方向,全部从底部到顶部)。
现在我想使用物理引擎复制这些功能。
在下面的代码中(//MARK: - Physic tests),我开始将相同的对象水平移动从左到右,但是我不知道如何像SKAction方法中那样有效地弯曲椭圆形。任何建议将不胜感激。
代码:
class GameScene: SKScene {
var node: SKShapeNode!
var radius : CGFloat = 30
override func didMoveToView(view: SKView) {
node = SKShapeNode(circleOfRadius: radius)
node.physicsBody = SKPhysicsBody(circleOfRadius: radius)
node.physicsBody!.affectedByGravity = false
node.fillColor = .redColor()
self.node.position = CGPointMake(150, 150)
let myPath = self.rightUpSpiralPathInRect(CGRectMake(node.position.x,node.position.y+100,node.position.x+300,node.position.y+100)).CGPath
self.addChild(node)
//node.runAction(SKAction.followPath(myPath, speed: 350))
//MARK: - Physic tests
let angle: Int = 90 // degrees
let speed: Int = 150
let degrees = Float(angle) * Float(M_PI/180)
let xv:CGFloat = CGFloat(sinf(Float(degrees)) * Float(speed))
let yv:CGFloat = CGFloat(cosf(Float(degrees)) * Float(speed))
let vector : CGVector = CGVectorMake(xv, yv)
node.physicsBody!.velocity = vector
}
//MARK: - Trigonometry methods
private func convertPoint(point: CGPoint, rect: CGRect,reverseY:Bool) -> CGPoint {
var y = rect.origin.y + rect.size.height - point.y * rect.size.height
if reverseY {
y = rect.origin.y + point.y * rect.size.height
}
return CGPoint(
x: rect.origin.x + point.x * rect.size.width,y: y
)
}
private func parametricPathInRect(rect: CGRect, count: Int? = nil, reverseY:Bool = false, function: (CGFloat) -> (CGPoint)) -> UIBezierPath {
let numberOfPoints = count ?? max(Int(rect.size.width), Int(rect.size.height))
let path = UIBezierPath()
let result = function(0)
path.moveToPoint(convertPoint(CGPoint(x: result.x, y: result.y), rect: rect,reverseY:reverseY))
for i in 1 ..< numberOfPoints {
let t = CGFloat(i) / CGFloat(numberOfPoints - 1)
let result = function(t)
path.addLineToPoint(convertPoint(CGPoint(x: result.x, y: result.y), rect: rect, reverseY:reverseY))
}
return path
}
func rightDownSpiralPathInRect(rect: CGRect) -> UIBezierPath {
return parametricPathInRect(rect, count: 1000) { t in
let r = sin(t * CGFloat(M_PI_2))-1.0
return CGPoint(
x: (r * sin(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0,
y: (r * cos(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0
)
}
}
func rightUpSpiralPathInRect(rect: CGRect) -> UIBezierPath {
return parametricPathInRect(rect, count: 1000,reverseY: true) { t in
let r = sin(t * CGFloat(M_PI_2))-1.0
return CGPoint(
x: (r * sin(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0,
y: (r * cos(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0
)
}
}
func leftUpSpiralPathInRect(rect: CGRect) -> UIBezierPath {
return parametricPathInRect(rect, count: 1000) { t in
let r = 1.0 - sin(t * CGFloat(M_PI_2))
return CGPoint(
x: (r * sin(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0,
y: (r * cos(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0
)
}
}
func leftDownSpiralPathInRect(rect: CGRect) -> UIBezierPath {
return parametricPathInRect(rect, count: 1000,reverseY: true) { t in
let r = 1.0 - sin(t * CGFloat(M_PI_2))
return CGPoint(
x: (r * sin(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0,
y: (r * cos(t * 10.0 * CGFloat(M_PI * 2.0)) + 1.0) / 2.0
)
}
}
}
顺便说一句(我的代码是用Swift编写的,但我也接受Objective-C)