你好,以下是代码:
<div class="hint-wrapper">
<form>
<label>Suggestions:</label>
<input type="text" id="input-field">
<div class="datalist-wrapper">
<select class="availableDataSelection" multiple=""></select>
</div>
</form>
</div>
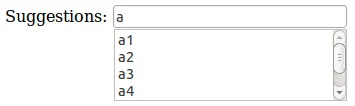
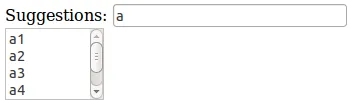
现在我想将选择列表(datalist-wrapper元素)与输入框对齐,它也应该与输入框具有相同的宽度。
我已经尝试了几种CSS方法,比如:
.datalist-wrapper {
float: left;
}
#input-field {
float: left;
}
我想实现这个: