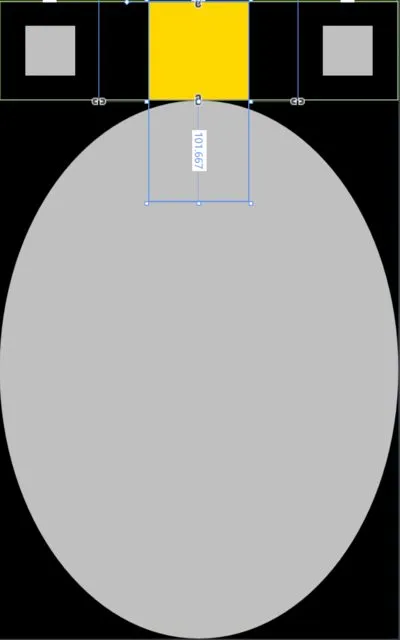
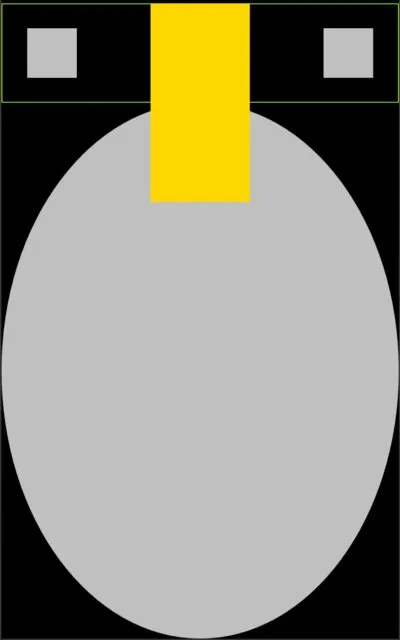
我正在尝试实现这个看似简单的场景。我有一个ContentControl
MyControl,我希望它的一个元素可以溢出到ContentPresenter的顶部,同时仍然是边框的一个元素。
<Page
x:Class="Playground.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Playground"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="using:Playground"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<Style TargetType="local:MyControl" >
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:MyControl">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Grid.Row="0" BorderBrush="GreenYellow" BorderThickness="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Width="50" Height="50" Fill="Silver" HorizontalAlignment="Center"/>
<Rectangle x:Name="Overflow" Grid.Column="1" Width="100" Height="200" Fill="Gold" HorizontalAlignment="Center"/>
<Rectangle Grid.Column="2" Width="50" Height="50" Fill="Silver" HorizontalAlignment="Center"/>
</Grid>
</Border>
<ContentPresenter Grid.Row="1"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<controls:MyControl Grid.Row="0" BorderBrush="Gold" BorderThickness="1">
<Ellipse Fill="Silver"/>
</controls:MyControl>
</Page>
我尝试过使用Canvas.ZIndex,但我无法使它在这种特定情况下起作用。再次强调,我希望金色矩形框可以溢出ContentPresenter中的所有内容,但我希望边框和两个小正方形保持原样。
编辑:如果有人想要尝试,请查看此处的项目源代码。