离线Google地图和Ionic侧边菜单
5
- coding4fun
2
你好,你找到解决方案了吗? - Jorge Olaf
是的。我已经在下面添加了答案。 - coding4fun
7个回答
5
这是我的建议:
1.把ng-hide放在后面。
<ion-side-menu side="left" data-ng-hide="hideLeft">
- 在菜单控制器中观察$ionicSideMenuDelegate
// 修正侧边栏遮罩
$scope.$watch(function () {
return $ionicSideMenuDelegate.getOpenRatio();
}, function (newValue, oldValue) {
if (newValue == 0) {
$scope.hideLeft = true;
} else {
$scope.hideLeft = false;
}
});
- Peter.Wang
2
scss ionic.app.scss or www/csss/
body.menu-open .menu.menu-left {
visibility: visible;
}
.menu.menu-left {
visibility: hidden;
}
- Thiago Bezerra
1
个人认为,我找到了一个优雅的解决方案(右侧菜单):
.menu.menu-right {
transform: translate3d(100%, 0, 0) !important;
-webkit-transition: transform 200ms ease;
transition: transform 200ms ease;
}
.menu-open {
.menu.menu-right {
transform: translate3d(0, 0, 0) !important;
}
}
- Alexandre Bonhomme
1
你实际上可以这样设置:
地图
当您在菜单中点击“地图”时,侧边菜单将关闭并显示页面。
地图
<ion-item nav-clear menu-close ng-click="调用地图页面的函数">
或者<ion-item nav-clear menu-close ui-sref="url to page">
当您在菜单中点击“地图”时,侧边菜单将关闭并显示页面。
- Nithin C
1
您需要更改ion-menu标签的默认类型。
<ion-menu type="reveal" [content]="content">
...
...
...
</ion-menu>
- CrsCaballero
1
我的问题并没有使用Ionic 2。 - coding4fun
0
我终于找到了!!
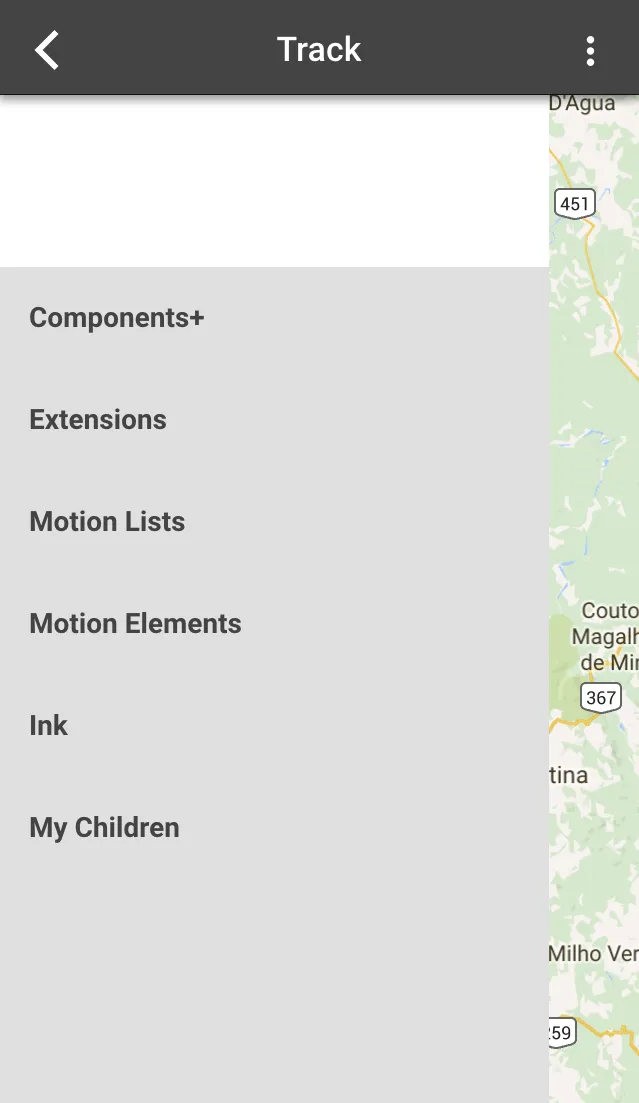
当切换到地图时,你必须隐藏<ion-side-menu>。例如(我所做的):
document.getElementById("side-menu").style.visibility = 'hidden';
当从地图切换时,在 $stateChangeSuccess 回调函数内将其设置回 "visible"
希望这可以帮到你!
- coding4fun
3
你能否在maps插件的wiki页面上创建一个带有示例代码的解释性wiki页面?https://github.com/mapsplugin/cordova-plugin-googlemaps/wiki - wf9a5m75
1当然!在这里找到维基:https://github.com/mapsplugin/cordova-plugin-googlemaps/wiki/Ionic-Side-Menu-with-the-plugin - coding4fun
1谢谢你的帮助! - wf9a5m75
0
因为 cordova-google-maps 插件的地图跟随 mapDiv 的位置。
ionic-framework 在地图 div 下创建侧边菜单。
你应该在地图 div 上方创建侧边菜单。
请查看这里。 https://forum.ionicframework.com/t/using-google-maps-cordova-plugin/4456/49

- wf9a5m75
1
我查看了论坛帖子,似乎没有人给出直接的答案。你能否请给我展示如何修复这个问题的代码? - coding4fun
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接