你好,我现在正在寻找表单验证的方法。我知道HTML5验证对我来说是一个不错的选择。但是这个验证信息的颜色与我的主题不符。所以是否有任何方式可以使它更加时尚?我需要一个绿色背景和红色字体颜色。如何自定义呢?

我的代码
<html>
<body>
<form>
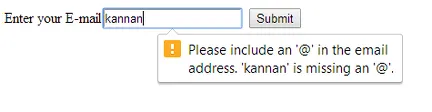
Enter your E-mail<input type="email" name="email">
<input type='submit'>
</form>
</body>
</html>