在后台回发中丢失密码的问题可以通过使用异步JavaScript调用来避免,让我们描述一个登录页面的典型场景:
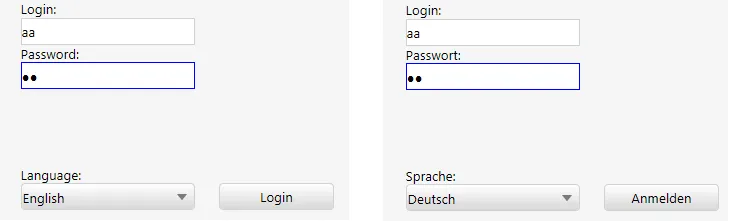
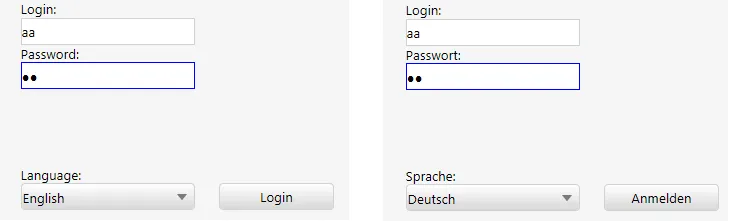
假设我们有一个登录页面,允许用户在下拉列表中选择语言以更改其标签的语言。

一个解决方案是调用下拉列表的
selectedIndexChanged 事件,进行一个回传到服务器并选择所选语言中的标签。
在这种情况下,密码字段将因 ASP.NET 的安全功能而丢失,该功能使得密码字段在回传之间不会被保存。
如果使用异步 JavaScript 技术和 XML(Ajax)调用来避免回传,则可以解决此问题。
添加一个 JavaScript 函数,该函数将从下拉列表控件中调用,在此情况下,此函数在代码后端被分配给下拉列表的 Command 属性。
function ValueChanged(div)
{
var table = div.getElementsByTagName("table");
if (table && table.length > 0)
{
var t = table[0].getAttribute('type');
if (t != null && (t == "DropDown"))
{
var inputs = div.getElementsByTagName("input");
if (inputs && inputs.length == 2)
{
{
Translate(inputs[1].value);
}
}
}
}
}
Translate函数接受下拉控件中选择的语言选项作为参数,并执行如下所示的异步调用。
function Translate(lang)
{
var request = null;
if (window.XMLHttpRequest)
{
request = new XMLHttpRequest();
if (request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
}
else if (window.ActiveXObject)
{
request = new ActiveXObject("Msxml2.XMLHTTP");
}
if (request == null)
{
return;
}
var url = "GetLoginTranslations.aspx";
request.open('GET', url +'?lang=' + lang, true);
request.setRequestHeader("Cache-Control", "no-cache");
request.setRequestHeader("Pragma", "no-cache");
request.setRequestHeader("If-Modified-Since", "Sat, 1 Jan 2000 00:00:00 GMT");
request.onreadystatechange = function () { TranslateLabels(request); };
request.send(null);
}
上面显示的Translate函数执行调用并在指定的.aspx页面(在本例中为“GetLoginTranslations.aspx”)中获取结果
当请求完成且request.onreadystatechange设置为TranslateLabels函数时,将执行此函数。
这样,与下拉列表控件的onSelectedIndexChanged事件之前不同,不会执行postback。
TranslateLabels函数可能如下所示:
function TranslateLabels(request)
{
if (request.readyState == 4)
{
if (request.status == 200)
{
if (request.responseXML)
{
var objRoot = request.responseXML.documentElement;
if (objRoot)
{
if (objRoot.nodeName == "strings")
{
for (var i = 0; i < objRoot.childNodes.length; i++)
{
var node = objRoot.childNodes[i];
var elem;
switch (node.getAttribute("id"))
{
case "lbl_login":
elem = document.getElementById("lbl_login");
if (elem)
elem.innerHTML = node.firstChild.nodeValue;
break;
}
}
}
}
}
}
}
请求.responseXML 包含在页面 GetLoginTranslations.aspx 中构建的 XML,并且该 XML 的结构在那里定义。
GetLoginTranslations.aspx 中的 Page_Load() 事件应该如下所示:
protected void Page_Load(object sender, EventArgs e)
{
if (Request["lang"] != null)
strLang = Request["lang"];
Response.Clear();
Response.Cache.SetExpires(DateTime.Now);
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.Cache.SetValidUntilExpires(true);
Response.ContentType = "application/xml";
Response.Charset = "utf-8";
XmlTextWriter xml = new XmlTextWriter(Response.OutputStream, System.Text.Encoding.UTF8)
{
Formatting = Formatting.None
};
xml.WriteStartDocument();
xml.WriteStartElement("strings");
xml.WriteStartElement("string");
xml.WriteAttributeString("id", "lbl_login");
xml.WriteString(GetTranslation("label_login", strLang));
xml.WriteEndElement();
xml.WriteEndElement();
xml.Close();
}
其他考虑因素:
- 将下拉列表的AutoPostback属性设置为false。