我正在为我的安卓应用定义一个样式XML。我有一些TTF文件想要使用,如何将字体设置为使用这些文件而不是通用的“sans”、“serif”和“monospace”字体?谢谢。
我为我的Android应用程序定义一个样式XML。我有一些TTF文件想要使用,如何将这些文件用作字体,而不是使用通用的“sans”、“serif”和“monospace”字体?谢谢。6个回答
47
抱歉,您只能通过Java代码使用自定义字体,而不能通过布局XML或样式/主题来实现!
- CommonsWare
5
@SergiCastellsaguéMillán:这个问题是关于使用TTF字体的。你链接的答案与TTF字体无关。 - CommonsWare
2由于这是一个旧答案,@CommonsWare,您是否知道在后续版本中是否有任何更改?我也很想通过在“<styles>”文档中定义来更改字体。 - Einar Sundgren
1@EinarSundgren:在原生的Android系统中,它肯定没有被更改过。有各种库试图简化字体使用(例如Calligraphy)。 - CommonsWare
1@CommonsWare:“Android O引入了一项新功能,即XML字体,可以让您将字体用作资源。 Android O还提供了一种检索与系统字体相关信息并提供文件描述符的机制。” https://developer.android.com/preview/features/working-with-fonts.html - kartiraman
6现在,通过支持库就可以实现了,查看此链接 https://developer.android.com/preview/features/fonts-in-xml.html。 - Ahmad Dehnavi
16
TextViewPlus.java:
package com.example;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.TextView;
public class TextViewPlus extends TextView {
private static final String TAG = "TextView";
public TextViewPlus(Context context) {
super(context);
}
public TextViewPlus(Context context, AttributeSet attrs) {
super(context, attrs);
setCustomFont(context, attrs);
}
public TextViewPlus(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setCustomFont(context, attrs);
}
private void setCustomFont(Context ctx, AttributeSet attrs) {
TypedArray a = ctx.obtainStyledAttributes(attrs, R.styleable.TextViewPlus);
String customFont = a.getString(R.styleable.TextViewPlus_customFont);
setCustomFont(ctx, customFont);
a.recycle();
}
public boolean setCustomFont(Context ctx, String asset) {
Typeface tf = null;
try {
tf = Typeface.createFromAsset(ctx.getAssets(), asset);
} catch (Exception e) {
Log.e(TAG, "Could not get typeface: "+e.getMessage());
return false;
}
setTypeface(tf);
return true;
}
}
attrs.xml:(在res/values中)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TextViewPlus">
<attr name="customFont" format="string"/>
</declare-styleable>
</resources>
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:foo="http://schemas.android.com/apk/res/com.example"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.example.TextViewPlus
android:id="@+id/textViewPlus1"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="@string/showingOffTheNewTypeface"
foo:customFont="saxmono.ttf">
</com.example.TextViewPlus>
</LinearLayout>
您需要将"saxmono.ttf"放入assets文件夹中。
- luttu android
12
- M. H.
2
1在进行这一切之前,首先需要更新支持库26。以下是链接https://segunfamisa.com/posts/custom-fonts-with-android-support-library - Mr.Q
不幸的是,情况并不那么简单,一些元素(例如警告对话框的标题)显然仍需要通过编程设置。但总的来说,这是最新的方法,是的。只需要更多的工作。 - User
8
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CodeFont" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#00FF00</item>
<item name="android:typeface">monospace</item>
</style>
</resources>
- rajeesh
2
1如果我想使用无衬线字体怎么办? - Arda Kara
1OP问道:“我有一些TTF文件想要使用。” 单间距字体在技术上可能是一种字体,但它并不是对这个问题的有用回答。 单间距字体是一种特殊的内置字体,它不能帮助您实现使用任何您选择的TTF文件的目标。 - Michael Peterson
1
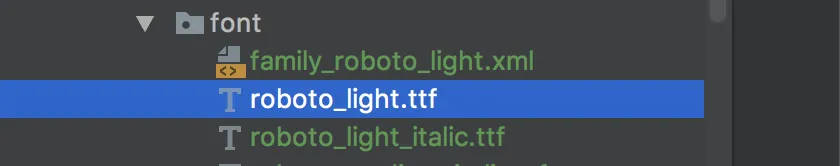
在资源文件夹中创建一个字体目录并粘贴您的ttf字体文件。然后创建一个字体资源XML并粘贴以下行。
如果您想从代码中完成,请使用以下内容,但最低API级别为26。
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/roboto_light" />
<font
android:fontStyle="italic"
android:fontWeight="400"
android:font="@font/roboto_light_italic" />
</font-family>
现在您可以按照以下方式应用字体。同时注意属性"textStyle"
<TextView
android:textStyle="italic"
android:fontFamily="@font/family_roboto_light"
android:textColor="@color/primaryTextColor"
android:textSize="20sp"
android:gravity="center"
android:id="@+id/textView36"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="No Internet connection" />
<TextView
android:fontFamily="@font/family_roboto_light"
android:textStyle="normal"
android:textSize="20sp"
android:gravity="center"
android:id="@+id/textView37"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="No Internet connection" />
如果您想从代码中完成,请使用以下内容,但最低API级别为26。
Typeface typeface = getResources().getFont(R.font. roboto_light_italic);
textView.setTypeface(typeface);
支持库 26.0 提供对在运行 Android 4.1(API 级别 16)及更高版本的设备上使用 XML 字体功能的支持。
Typeface typeface = ResourcesCompat.getFont(context, R.font. roboto_light_italic);
- Ebin Joy
0
这对我有效
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="raffle_view_toolbar_style">
<item name="android:fontFamily">@font/press_start_2p</item>
</style>
</resources>
使用 Google 字体
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto"
app:fontProviderAuthority="com.google.android.gms.fonts"
app:fontProviderPackage="com.google.android.gms"
app:fontProviderQuery="Press Start 2P"
app:fontProviderCerts="@array/com_google_android_gms_fonts_certs">
</font-family>
在Android Studio中下载
- Adam
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 188 styles.xml中的自定义属性
- 15 在styles.xml中,“parent”是什么意思?
- 6 如何在styles.xml中设置所有活动的背景?
- 4 在styles.xml中设置所有按钮的样式
- 7 在styles.xml中为TextView设置背景颜色的Android方法
- 3 在styles.xml中定义工具栏渐变。
- 11 如何在styles.xml中设置TextInputEditText的样式。
- 4 Android Studio 3.0中styles.xml中的自定义字体
- 6 在CSS中设置字体族以显示特定符号
- 7 无法在 Interface Builder Xcode 6 中设置特定字体