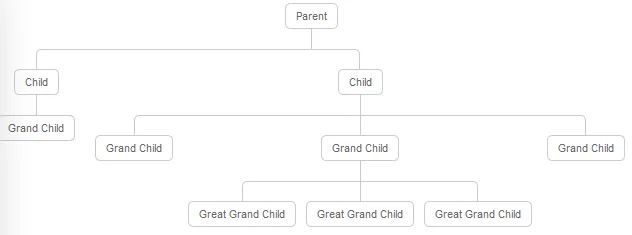
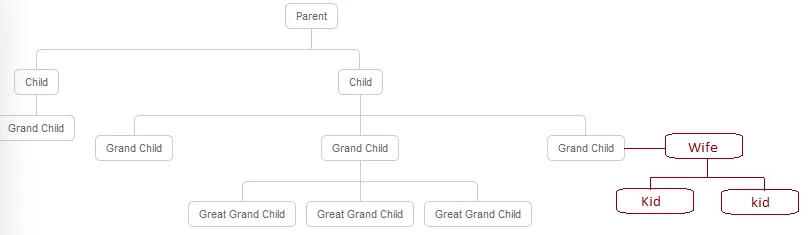
CSS3家谱图,如何添加配偶
7
- Michael Tot Korsgaard
6
9CSS并不是专为制作图表而设计的语言。SVG更适合这项任务。 - Quentin
目前我的问题是让这个ul正常工作,一旦解决了这个问题,我就能改变样式 :D - Michael Tot Korsgaard
1我猜妻子应该来自另一棵树。 - Ana
不一定。没有必要看她的祖先,只需要看她的后代。 - Michael Tot Korsgaard
我和昆汀在一起。HTML 创建结构。CSS 样式化 HTML。 - Rob
有没有人知道一个好的SVG指南来解决这个问题? - Michael Tot Korsgaard
5个回答
3
把夫妻放在同一个li元素中,然后使用CSS连接它们怎么样?就像这样:
<style>
.husband { float: left; }
.wife { margin-left:10px; }
.wife::before {
/* pseudo CSS, will need to be modified */
content: '';
position: absolute; top: 0; right: 50%;
border-top: 1px solid #ccc;
width: 50%; height: 20px;
}
</style>
<li>
<ul>
<li>
<a class="husband" href="#">Grand Child</a>
<a class="wife" href="#">Wife</a>
<ul>
<li><a href="#">Kid</a></li>
<li><a href="#">Kid</a></li>
</ul>
</li>
</ul>
</li>
- Brady Holt
3
从页面上的注释可以看出:
"注意:我正在制作一个新版本的家谱,它将在某种程度上支持IE,并且将拥有多个父母,使其成为实用的家谱解决方案。"
因此目前似乎还不支持“多个父母”。
- Billy Moat
1
如果您对家谱学感兴趣,FYI有一个开始创建家谱StackExchange的努力。帮助它达到beta:http://area51.stackexchange.com/proposals/43502/genealogy-family-history?referrer=DIRpC-2QEpSJcDcQkP0RAg2 它需要更多具有StackExchange经验的高分人员(而不是像我这样的新手)。 - Duncan
2
这是我采用的方法
<li>
<ul>
<li>Father</li>
<li>Mother</li>
</ul>
<a href="http://www.clarkeology.com/names/clarke/21/james">James CLARKE1779 - 1860</a>
<div itemprop="spouse">
<a href="http://www.clarkeology.com/names/cole/19/elizabeth">Elizabeth COLE 1794 - 1865</a>
</div>
<ol>
<li><a>Child</a></li>
<li><a>Child</a></li>
<li><a>Child</a></li>
</ol>
</li>
那么树中的任何一个 <li> 都可以像这样重复(尽管如果您在所有节点上添加子节点和父节点,您将会得到一团糟...通常只需在该视图中的“核心”人物之后添加其中之一即可)。
在http://www.clarkeology.com上有一个真实的示例,带有/css/_tree.css中的注释css,我编写的解析GEDCOM文件并创建必要的HTML的代码位于https://github.com/pauly/js-gedcom
我使用了itemprop而不是上面的class,因为我实际上还在添加schema.org微格式,但是class也可以正常工作。
我真的很喜欢几天前发现的原始css,这很有趣。欢迎在我的代码上提出拉取请求!
- pauly
1
这个怎么样?
<li>
<ul>
<li>
<a href="#">Grand Child</a>
</li>
<li>
<a href="#">Wife</a>
</li>
</ul>
</li>
所以将最后一个子元素包装到 ul 中。这会在两个元素之间产生一条线,而不是中间,但我认为您的盒模型现在不允许这样做...
- Nebula
2
这将使妻子成为孙子的兄弟姐妹。我需要一种方法将妻子“从系统中移除”,但仍然与丈夫保持联系。 - Michael Tot Korsgaard
1当然,我明白了...问题是连接线放置在元素的边界框上是不可能的。那个位置不行。我开始尝试使用span来连接孙子媳妇,但这会破坏连接孙子和孩子之间的线条。然而,从结构上看这是正确的。您需要启动一个新的
ul来表示新的树。当前的CSS与此概念不兼容。就像Quentin所说的:CSS并不真正适用于此... - Nebula网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
 我想添加的是这个:
我想添加的是这个:
 我知道这是一个简单的问题,但现在我卡住了。
我知道这是一个简单的问题,但现在我卡住了。