我有一个UIImageView,其中包含一张棕色的图像,该图像并不总是到达顶部。UIImage视图位于白色UIView内。
因此,由于图像的顶部是线性棕色,我决定将其下面的UIView变为相同的棕色,用户将看不到图像的结束位置。 到目前为止,一切都很好。
我的问题是,当我选取图像顶部的颜色时,颜色选择器选择的颜色比实际上要更暗:(
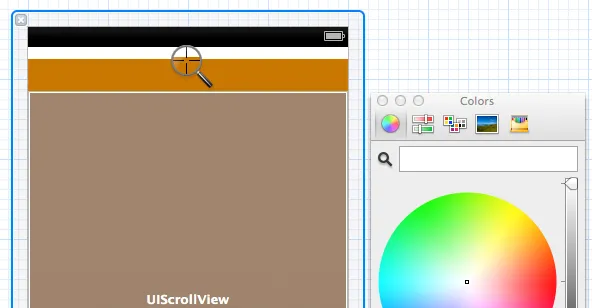
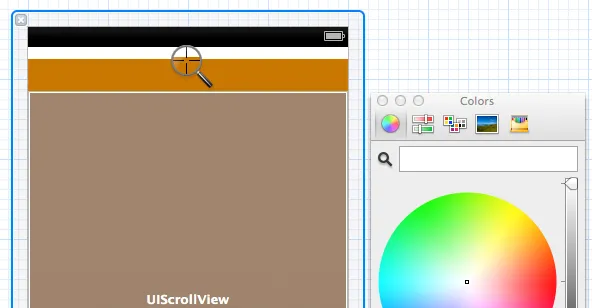
在我点击颜色选择器之前:

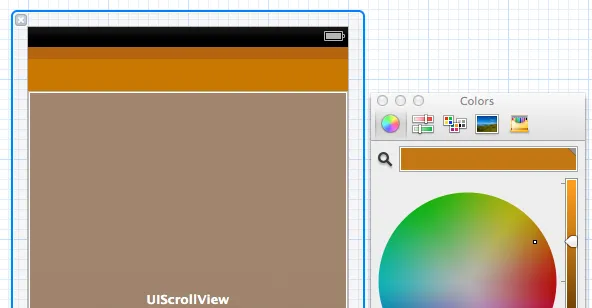
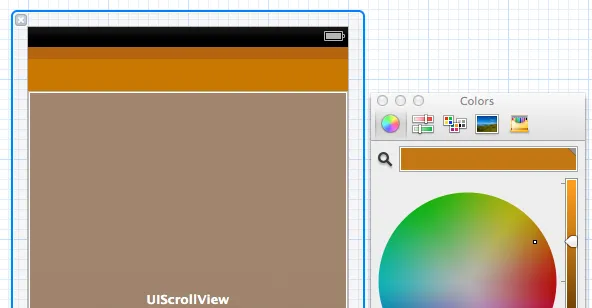
在我点击颜色选择器之后:

这是为什么?
我有一个UIImageView,其中包含一张棕色的图像,该图像并不总是到达顶部。UIImage视图位于白色UIView内。
因此,由于图像的顶部是线性棕色,我决定将其下面的UIView变为相同的棕色,用户将看不到图像的结束位置。 到目前为止,一切都很好。
我的问题是,当我选取图像顶部的颜色时,颜色选择器选择的颜色比实际上要更暗:(
在我点击颜色选择器之前:

在我点击颜色选择器之后:

这是为什么?
想进一步说明已接受的答案,并附上一些截图。
如果要在Photoshop和Xcode之间精确地匹配RGB值(不需要在颜色空间之间转换),则需要以通用RGB格式保存您的图像,并使用通用RGB颜色空间输入任何滴管值。


更多信息在此处,包括如何匹配屏幕截图。
我已经找到了一个解决方案/解释(尽管我仍然很困惑),在这个答案中:https://dev59.com/EWs05IYBdhLWcg3wCNlG#9203647
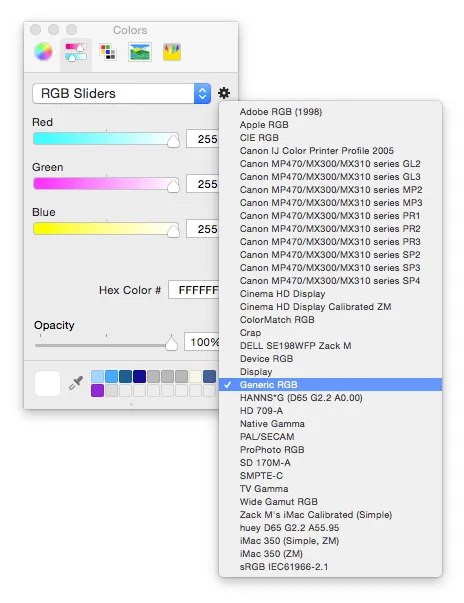
基本上,我为了解决我的问题,从RGB的“类型”选择器(颜色选择器下面的小正方形)中选择了Apple RGB选项,并手动输入了R、G和B值,而不是使用选择器。
奇怪的是...
我认为通用的RGB也可以使用。 诀窍是您需要手动输入R G B的数量, 在下拉列表中更改RGB模式后。
奇怪...(也太奇怪了)
更新 10.10.4
我也遇到了这个问题,我向苹果报告了此问题,并且在 10.10.4 上似乎已经解决了(它与颜色选择器本身有关,而不是与 Xcode/IB 有关)。
还有其他人可以确认吗?
通用RGB而不是苹果RGB。这样可以得到更准确的颜色。您可以通过将真实颜色的示例图像放入图像视图中进行比较来测试这一点。 - ninjaneer