我刚开始学习编程,有问题使用
*以下是自定义列表视图的XML代码
android:layout_toLeftOf="@+id/checkBox"是设置视图控件的相对位置,将该控件放置在id为checkBox的控件左侧。
这段代码用于设置ListView,其中lv1为ListView对象,adapter2为SimpleCursorAdapter适配器,用于将cursor2中的数据显示在自定义布局custom中的textView1上。
这是我尝试检查时所做的:
当点击时,执行以下代码: public void onClick(View v) {
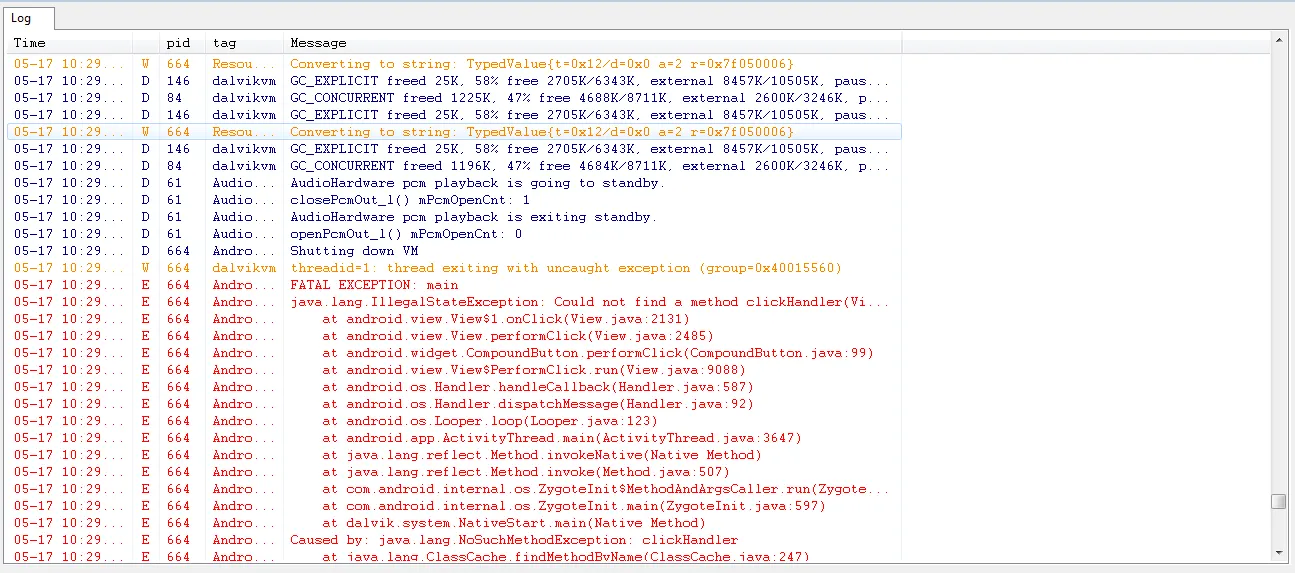
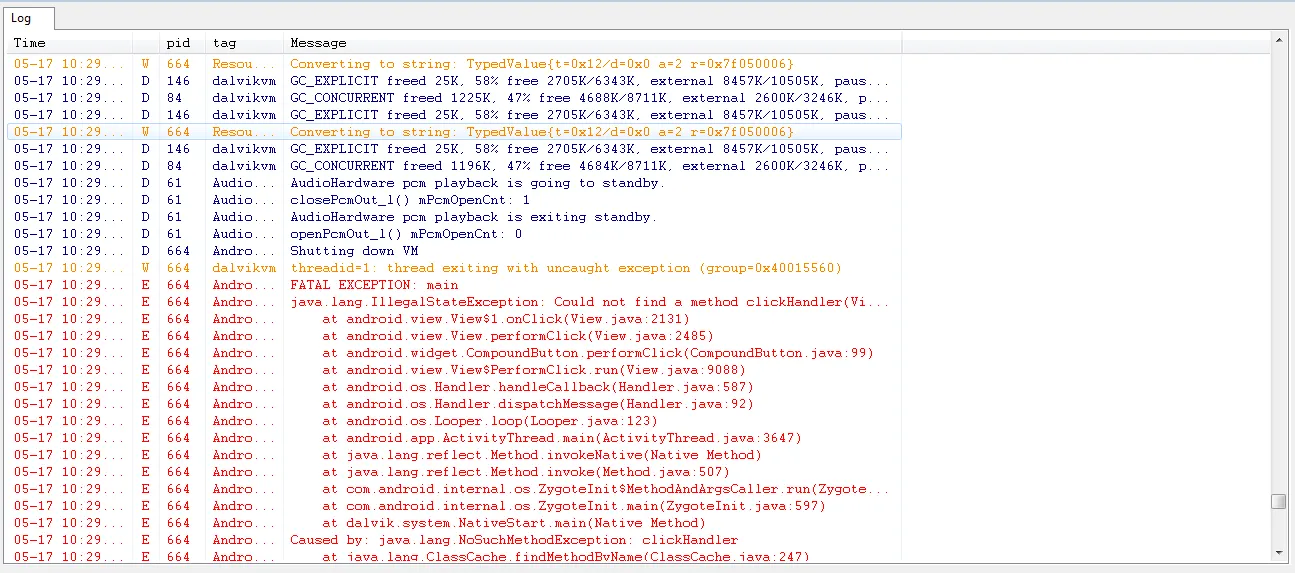
但是这不起作用。我还想以这种方式使用edit text来获取值。当我检查并点击按钮时,应用程序终止。
getCheckedItemPositions()来处理复选框,并从自定义列表视图中获取编辑文本的值。有人能给我一个示例来创建具有上述功能的自定义列表视图吗?谢谢。*以下是自定义列表视图的XML代码
<CheckBox android:id="@+id/checkBox" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:text="CheckBox"
android:onClick="clickHandler"
></CheckBox>
<TextView android:layout_height="wrap_content"
android:layout_width="fill_parent" android:text="TextView"
android:id="@+id/textView1"
android:layout_alignParentLeft="true"
android:layout_centerHorizontal="true" android:layout_marginBottom="14dp"
android:layout_toLeftOf="@+id/checkBox"是设置视图控件的相对位置,将该控件放置在id为checkBox的控件左侧。
这段代码用于设置ListView,其中lv1为ListView对象,adapter2为SimpleCursorAdapter适配器,用于将cursor2中的数据显示在自定义布局custom中的textView1上。
lv1.setItemsCanFocus(false);
lv1.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
lv1.setAdapter(adapter2);
这是我尝试检查时所做的:
当点击时,执行以下代码: public void onClick(View v) {
int len = lv1.getCount();
SparseBooleanArray checked = lv1.getCheckedItemPositions();
for (int i = 0 ; i < len; i++)
if (checked.get(i)) {
String item = mArrayList.get(i);
mItems.add(mArrayList.get(i));
System.out.println(item);
/* do whatever you want with the checked item */
}
但是这不起作用。我还想以这种方式使用edit text来获取值。当我检查并点击按钮时,应用程序终止。