我想在Safari和Chrome中更改iOS 7状态栏的颜色。我正在开发一个移动Web应用程序,并希望它的感觉像原生应用,但现在我只看到白色状态栏。

我想在Safari和Chrome中更改iOS 7状态栏的颜色。我正在开发一个移动Web应用程序,并希望它的感觉像原生应用,但现在我只看到白色状态栏。

在其他答案中提到ios存在错误时,我正在使用这个。
首先,我用以下代码设置状态栏:
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
对我而言,这会将文本设置为白色,背景透明,并且浮动在我的内容上方。
接下来是我的 CSS:
body{
background:#dddddd;
}
body:before{
display: block;
content: " ";
height:20px;
top: 0;
background:rgba(0,0,0,0.8);
position:-webkit-sticky;
position:sticky;
}
使用这种方法,我在状态栏上有一个半透明的深色背景。
我还没有在iOS6上测试过这个方法,一旦苹果修复了这个bug,它可能会失效。而且当滚动到顶部并且弹跳效果将背景从状态栏下方移开时,它看起来有点不对称。
不过,现在它仍然是一个相当简单的解决方法,而且大多数都是CSS样式表的设置。
iOS 8中已经删除了minimal-ui,更多信息请参见:
iOS 8删除了“minimal-ui”视口属性,是否有其他“软全屏”解决方案?
iOS 7.1中出现了不同的错误。无论设置什么content,并且无论页面的background-color如何,当用户将Web应用程序添加到主屏幕时,状态栏始终是半透明的。在此处查看演示here。
请注意,iOS 7.1引入了一个名为minimal-ui的新标签,它有助于在Mobile Safari中隐藏浏览器Chrome,但在添加到主屏幕时没有任何作用。更多详细信息请参见here。
在7.0.4中仍存在错误。
从iOS 7.0.3开始似乎存在错误。
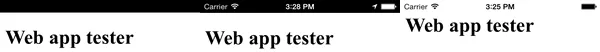
如果没有定义<meta name="apple-mobile-web-app-status-bar-style">或将其定义为content="default",则会出现黑色背景和黑色文本。
content="black" = 黑色背景和白色文本。
content="black-translucent" = 如果画布背景不是纯白色(FFF),则为黑色背景和白色文本。如果背景是白色,则为半透明背景和黑色文本。
任何其他content值,如white都无效,并且表现出default行为。

此参考已得到确认: http://www.mobilexweb.com/blog/safari-ios7-html5-problems-apis-review
我一直在寻找同样的方法。到目前为止,我看到的唯一选择是在HTML文档的中使用以下三个标签之一。
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
这会使状态栏变黑,并将内容推到状态栏以下。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
这会让内容出现在状态栏后面。
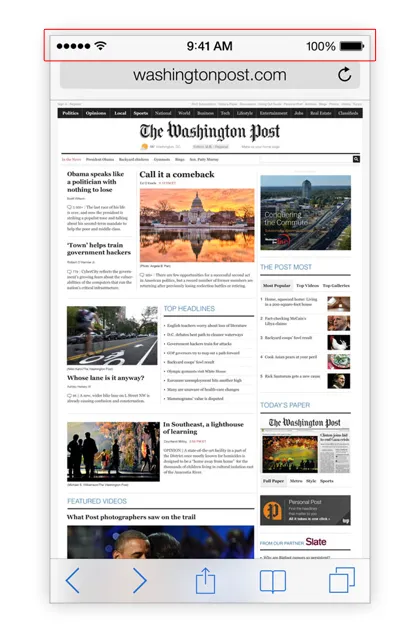
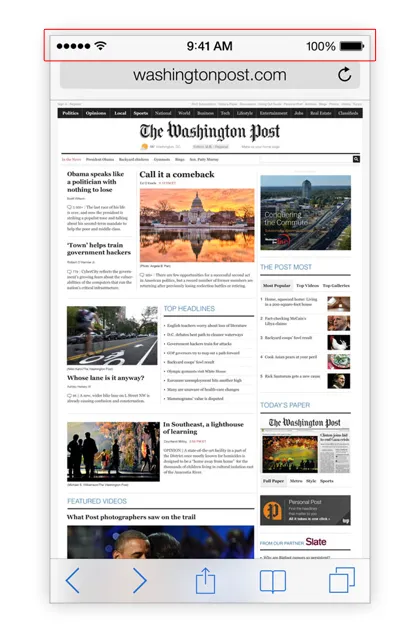
您可以通过更改文档的背景色来影响Safari浏览器顶部栏的色调
body {
background-color: blue; /* 用于顶部栏的色调 */
background-image: linear-gradient(to bottom, green 0%, green 100%); /* 用于文档的背景 */
}
来源:http://www.mobilexweb.com/blog/safari-ios7-html5-problems-apis-review