我是Angular2和Web方面的新手,我想在使用Material-Design时启动一个操作,当勾选或取消勾选checkbox时,可以更改数据库中对象参数的值。我尝试使用[(ngModel)],但没有任何反应。我的想法是添加一些带有checked | unchecked状态的陈述来告诉它是否是true或者false陈述。这是陈述模型:
export class PropositionModel {
id:string;
wordingP:string; // the proposition
propStatus:Boolean; // the proposition status
}
这是一个命题的Html代码:
<div class="uk-width-xlarge-1-1 uk-width-medium-1-2">
<div (submit)="addProp1()" class="uk-input-group">
<span class="uk-input-group-addon"><input type="checkbox" data-md-icheck/></span>
<label>Proposition 1</label>
<input [(ngModel)]="proposition1.wordingP" type="text" class="md-input" required class="md-input"/>
</div>
</div>
以下是添加命题的TypeScript代码:
addProp1() {
this.proposition1 = new PropositionModel();
this.proposition1.propStatus = false;
this.propositionService.addProposition(this.proposition1)
.subscribe(response=> {
console.log(response);
console.log(this.proposition1);
this.proposition1 = new PropositionModel();})
}
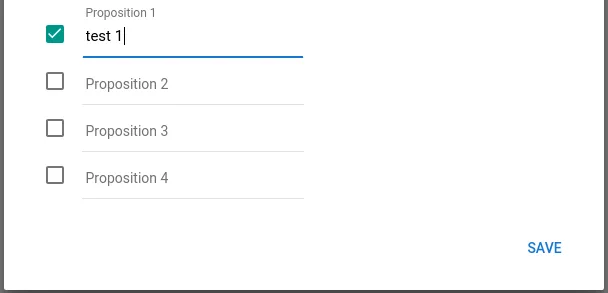
如您所见,我默认将 proposition status 设置为 false,我想在选中主张后更改它。以下是一张图片以更好地理解该问题。

可以帮忙吗?