我按照官方文档学习了Rows。
它很好地运行着,将视图水平排列,应用程序也没有出现任何问题。
问题:
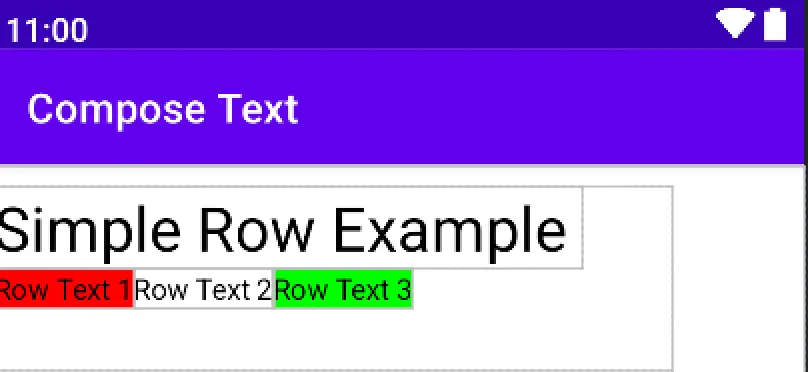
我想在行中设置horizontalArrangement。但它并没有排列好。
我的代码:
@Composable
fun SimpleRowArrangement(){
Row(horizontalArrangement = Arrangement.SpaceEvenly,
verticalAlignment = Alignment.Bottom) {
Text(text = "Row Text 1")
Text(text = "Row Text 2")
Text(text = "Row Text 3")
}
}