假设我想在 iPhone 应用中使用一张捆绑图片,并让它占用全部可用屏幕宽度,例如横幅。我会创建一张宽为
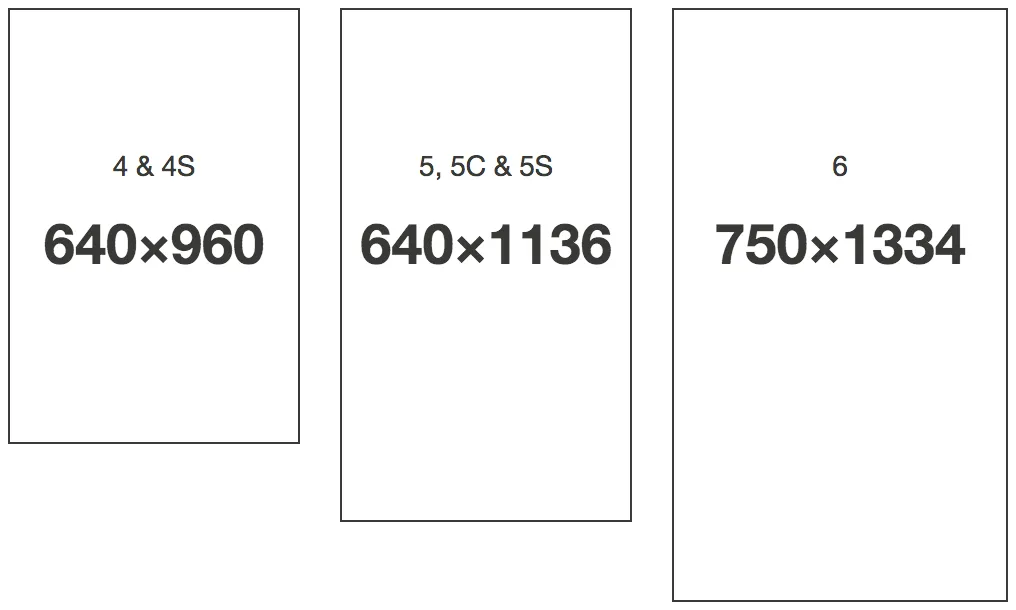
320px 的 my_banner.png,一张宽为 640px 的 my_banner@2x.png 和一张为 iPhone 6 plus 宽度 1242px 的 my_banner@3x.png。但是,iPhone 6 的分辨率为 750×1334 像素。它仍然与拥有 640px 宽度的 iPhone 4 和 5 共享 @2x 后缀。
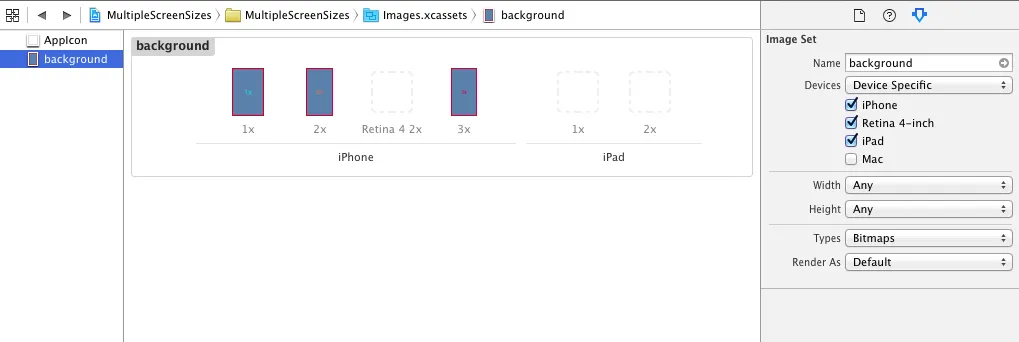
有没有推荐的方法或良好的方法来指定已针对 iPhone 6 的 750px 宽度进行优化的图像文件?看起来不能在 资产目录 中完成吗?是否应该通过编程来完成?还有其他后缀可以用于 iPhone 6 吗?
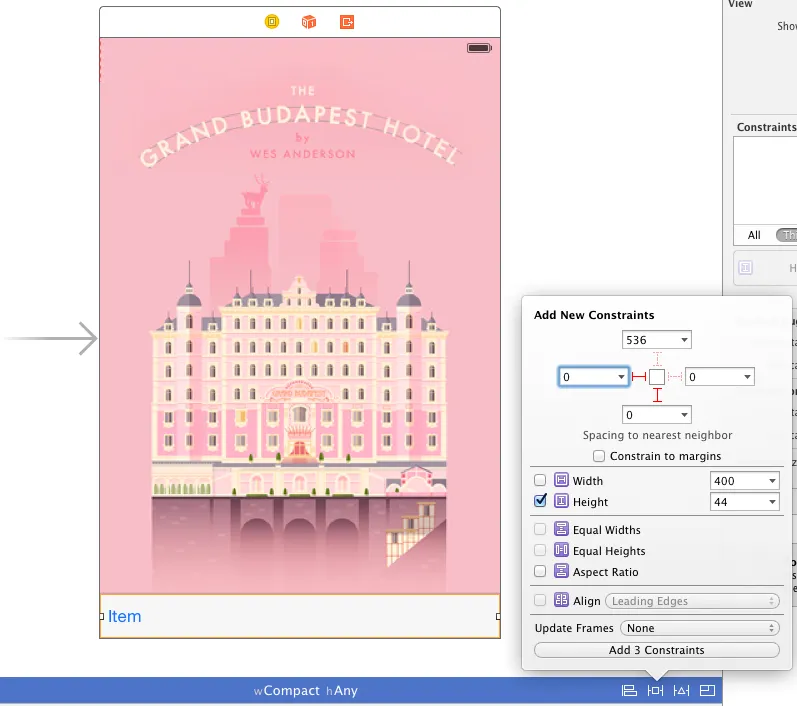
 (图片来源:
(图片来源:



background@2x.png和background-750w@2x.png。 - Craig Otis750x1334。如果您知道iPhone 6无法以此分辨率显示图像资源,那么这将是新信息,并且可以成为回答此问题的好方法。但我认为情况并非如此。 - Niklas Berglund