我的图片在
ListView中。我想要为我的图片设置自定义宽度,但是width属性对我无效。我能够设置自定义的height,但是宽度属性不起作用。
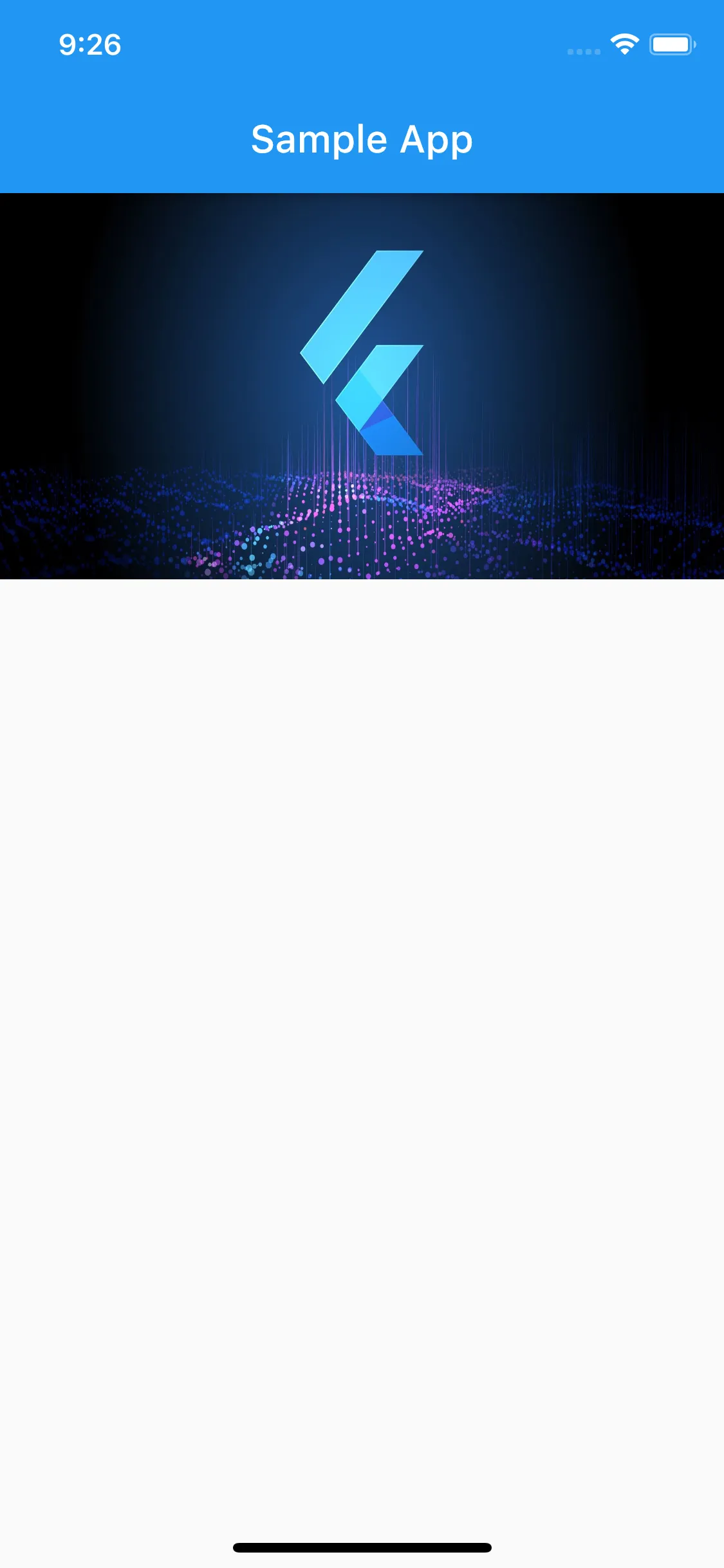
这是图片的样子:
这是示例代码:
Scaffold(
appBar: AppBar(
title: Text('Sample App'),
),
body: ListView(
children: <Widget>[
Image.network(
'https://assets.website-files.com/5e3c45dea042cf97f3689681/5e417cd336a72b06a86c73e7_Flutter-Tutorial-Header%402x.jpg',
width: 100,
height: 200,
fit: BoxFit.fill,
),
],
),
);