我在我的项目中使用了CoordinatorLayout。它运行良好,但我需要解决一个问题。我正在使用白色ActionBar图标,当CoordinatorLayout扩展并且背景颜色为白色时,我看不到这些图标。
我在某个应用程序中看到过这种情况。当CoordinatorLayout扩展时,图标是暗色的,向下滚动时,它们开始变成白色。
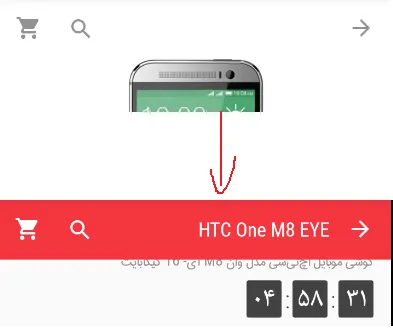
正如您所看到的,当它展开时,图标是暗色的,当它关闭时,图标变为白色。
滚动时,它开始改变直到完全从暗色图标转换为白色图标。
抱歉没有附上代码,以下是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="240dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="#FF4548"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:id="@+id/slidelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize"
android:background="#fff">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="7dp" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:paddingLeft="3dp"
android:layout_gravity="top"
android:paddingRight="3dp"
app:layout_collapseMode="pin">
<ImageView
android:id="@+id/imgsearch"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginRight="2dp"
android:paddingBottom="5dp"
android:src="@drawable/ic_action_search"
android:visibility="visible" />
<ImageView
android:id="@+id/imgshare"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/imgsearch"
android:paddingBottom="5dp"
android:src="@drawable/ic_action_share"
android:visibility="visible" />
<ImageView
android:id="@+id/imglike"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/imgshare"
android:paddingBottom="5dp"
android:src="@drawable/ic_action_favorite"
android:visibility="visible" />
<RelativeLayout
android:id="@+id/sabadkharidslayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/imglike"
android:visibility="gone">
<ImageView
android:id="@+id/img_sabad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:src="@drawable/sabad" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="15dp"
android:layout_marginRight="10dp"
android:background="@drawable/circle">
<TextView
android:id="@+id/text_numkharid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="right"
android:includeFontPadding="false"
android:singleLine="true"
android:textColor="#fff"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
<ImageView
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="5dp"
android:paddingBottom="5dp"
android:rotationY="180"
android:src="@drawable/ic_action_back"
android:visibility="visible" />
<TextView
android:id="@+id/textVieww1"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/back"
android:gravity="right|center_vertical"
android:shadowColor="#eee"
android:shadowDx="2"
android:shadowDy="2"
android:shadowRadius="4"
android:singleLine="true"
android:textColor="#fff"
android:textSize="17sp" />
<AutoCompleteTextView
android:id="@+id/editText1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@+id/textVieww1"
android:layout_toRightOf="@+id/sabadkharidslayout"
android:background="#fff"
android:completionThreshold="1"
android:dropDownWidth="match_parent"
android:ems="10"
android:singleLine="true"
android:gravity="right"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="12sp"
android:visibility="gone">
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
我该怎么做?