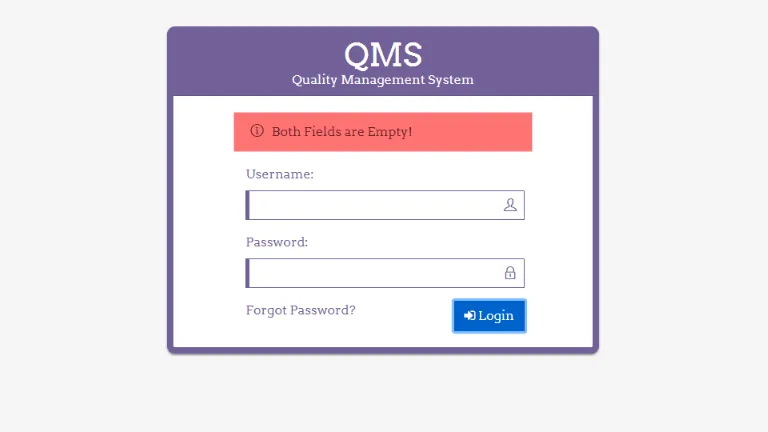
我有以下输出:
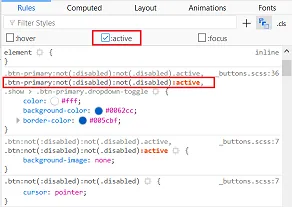
我该如何改变这个活动按钮的颜色?
我有以下代码:
/**BTN Primary**/
.btn{
border-radius:1px;
}
.btn-primary{
background-color: rgb(114, 96, 153);
border-color:rgb(114, 96, 153);
}
.btn-primary:hover{
background-color: rgb(94, 79, 126);
border-color:rgb(94, 79, 126);
}
.btn-primary:focus{
background-color: rgb(94, 79, 126);
border-color:rgb(94, 79, 126);
}
.btn-primary:active{
background-color: rgb(94, 79, 126);
border-color:rgb(94, 79, 126);
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.075) inset, 0 0 8px rgba(114, 96, 153, 0.6);
outline: 0 none;
}
/**BTN Primary**/