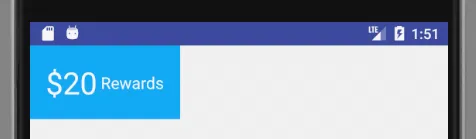
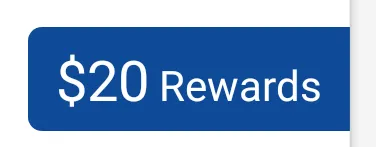
我的布局中有一个TextView,其中包含不同大小的文本:

这是通过使用SpannableString实现的:
SpannableString spannableString = new SpannableString("$20 Rewards");
spannableString.setSpan(
new AbsoluteSizeSpan(getResources().getDimensionPixelSize(R.dimen.textSize_16)), 0,
3, 0);
textView.setText(spannableString);
我的问题是,如您在上面的图片中所见,较小的文本无法垂直居中。我已经将android:gravity="center_vertical"添加到TextView中,但没有效果:
<TextView
android:id="@+id/tv_hotel_rewards"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="@drawable/bg_dark_blue_partial_round"
android:gravity="center_vertical"
android:paddingBottom="4dp"
android:paddingEnd="8dp"
android:paddingStart="8dp"
android:paddingTop="4dp"
android:textColor="@color/white"
android:textSize="@dimen/textSize_12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_hotel_price"
tools:text="$140 Rewards"/>
有人知道如何使用单个TextView将其垂直居中或者是否可能实现吗?