我希望有人能帮助我解决这个问题,我对尝试弄清楚这个问题感到沮丧。目前,我有一个使用bootstrap的表单。我能够为我的 CSS样式:
select {
background-color: rgba(0,0,0,0.25) !important;
border: 1px solid rgba(255,255,255,0.25) !important;
color: #fff !important;
min-height: 30px !important;
padding-right: 6px !important;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s !important;
}
这是它的外观:
现在,这是我目前拥有的选项标签内容:选项CSS:
select option {
width: 100%;
background-color: rgba(0,0,0,0.35) !important;
-webkit-appearance: none; /*Removes default chrome and safari style*/
-moz-appearance: none; /* Removes Default Firefox style*/
}
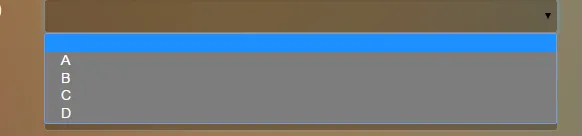
这是它的样子:
我使用 ul 和 li 重新创建了相同的东西:
ul.dropdown{
display: block;
position: relative;
width: 100%;
height: 34px;
font-size: 14px;
line-height: 1.42857143;
background-color: rgba(0,0,0,0.25) !important;
border: 1px solid rgba(255,255,255,0.25) !important;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
ul.dropdown ul {
width: 100%;
background-color: rgba(0,0,0,0.35) !important;
visibility: hidden;
position: absolute;
list-style-type: none;
top: 100%;
left: 0;
padding: 0px;
}
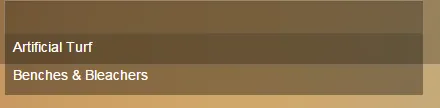
我希望选择/选项看起来像这样:
问题:
1)在Bootstrap或Chrome中是否有默认的背景设置,当应用RGBA时,它就覆盖了它,如果有,如何删除它,使其看起来像ul / li设计?
2)是否有一个jQuery插件可以应用于ul / li,以模拟select / option功能?
所有我找到的都使用select/option并具有有限的样式,而且我担心Bootstrap的样式会干扰
谢谢你的帮助。