补充:其他原生应用程序似乎可以正确运行,但是在浏览器上(例如 Chrome、Mobile Safari)却无法正常工作。
我们使用HLS(=.m3u8)提供自适应流媒体,并考虑使用WebVTT来提供字幕。但是我发现,在使用Mobile Safari播放时,除了英语以外的某些字符在iOS 8.x设备上会出现损坏。在iOS 7设备上可以正常工作。
以下是苹果官方托管的示例视频(.m3u8)网页链接: https://developer.apple.com/streaming/examples/advanced-stream.html
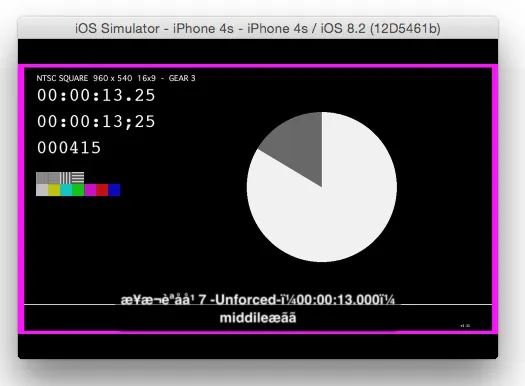
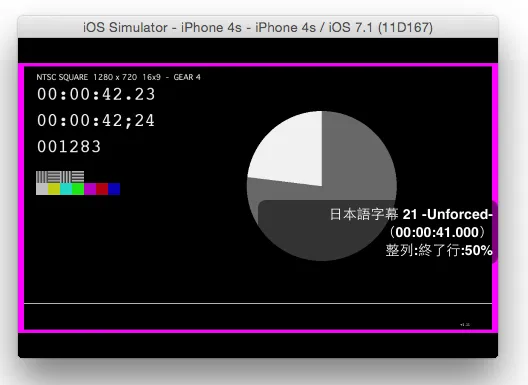
如果您在iOS 7.x和iOS 8.x设备上都加载此链接,并选择日语字幕,则在iOS 8.x上将显示破损的字符(在7.x及以下版本上可以正常显示):


有什么避免的办法吗?我已经在iOS模拟器(7.1、8.1、8.2 beta 4)和iOS设备(8.0.2、8.1.2)上进行了测试。