我正在尝试使用Bootstrap 3.0创建一个静态网页。
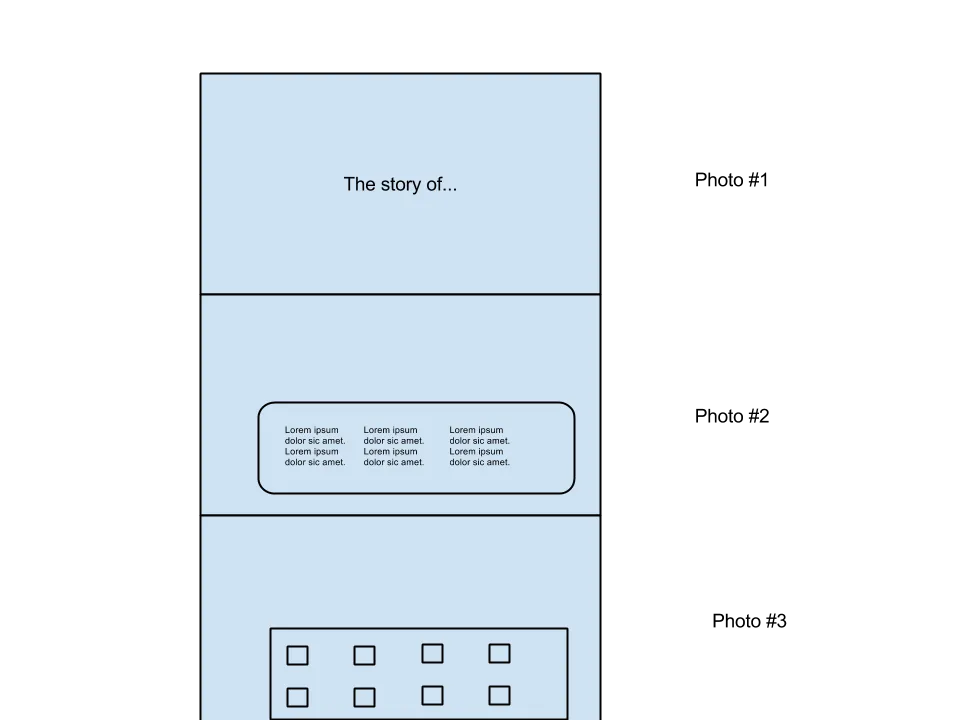
该页面基本上是一个叙述,由一系列堆叠的带有背景图像的部分组成,其中文本和其他图像/元素重叠在顶部。

该页面只需从顶部向下滚动,每个部分的背景图像应填充水平宽度。
稍后,我还将使用Skrollr(https://github.com/Prinzhorn/skrollr)添加图像的视差效果。
然而,现在,我正在努力使用Bootstrap制作HTML/CSS。
最初,我认为我可以做这样的事情:
<body>
<div class="container">
<section id="first">
<div class="row annoucement col-md-4 col-md-offset-4">
<h1>The story of...</h1>
</div>
</section
<section id="second">
<div class="row gallery col-md-4 col-md-offset-4">
<!-- Image gallery boxes -->
</div>
</section
</div>
然后在 CSS 中:
#first {
background: url(img/1.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
然而,背景图片并不可见- #first元素的大小为1140px x 0px,因此图片没有显示。
我怀疑我没有正确使用标签类型- 你有没有一些关于如何在Bootstrap中使上述布局工作的建议?
width或padding-bottom中的任意一个,这样它就会适应完整的背景图片。width似乎更容易一些,因为我只需将其设置为照片,无需担心内部内容 - 然而,您是说我应该使用padding-bottom吗? - victorhooi