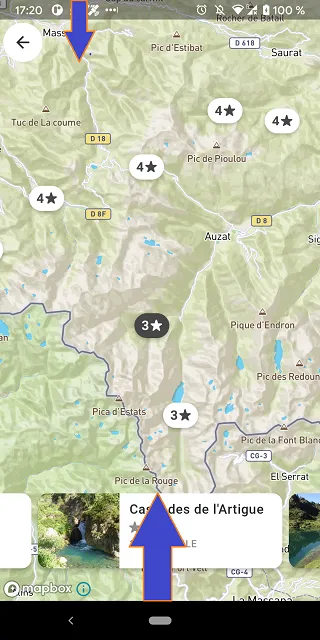
在Compose中,我们如何获取屏幕上某个Composable的位置或大小?例如,我想将地图镜头聚焦于特定边界并添加填充。在这里,我需要获取与页面顶部位置和TopBar底部位置相对应的填充。
目前该屏幕的代码如下:
BoxWithConstraints {
MapViewWithMarkers(...)
TopAppBar(
modifier = Modifier
.fillMaxWidth()
.statusBarsPadding(),
backgroundColor = Color.Transparent,
elevation = 0.dp,
)
HorizontalPager(
state = pagerState,
modifier = Modifier
.align(Alignment.BottomCenter)
.fillMaxWidth()
.navigationBarsPadding()
.padding(bottom = 32.dp),
itemSpacing = 8.dp,
) { page ->
val hikeOnMapCard = hikeMarkerList[page]
HikeOnMapCard(hikeOnMapCard) {
viewModel.hikeOnMapCardClicked(hikeOnMapCard.id)
}
}
}
谢谢!

positionInRoot()方法从坐标中获取全局位置(已添加到答案中)。 - codingjeremy