根据安卓开发者网站上的描述:一个在XML中定义的drawable,可以将另一个drawable按指定距离缩小。当视图需要一个比实际边界小的背景时,这非常有用。此链接详细说明了InsetDrawable:http://developer.android.com/guide/topics/resources/drawable-resource.html#Inset 。在我的情况下,与其仅移动背景并保持内容不变,Inset还会移动TextView。以下是该布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_inset"
android:orientation="horizontal" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Some text"
android:textSize="23sp" />
</LinearLayout>
这是bg_inset drawable
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@android:color/darker_gray"
android:insetLeft="100dp" />
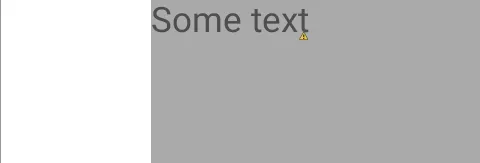
这是我得到的结果: