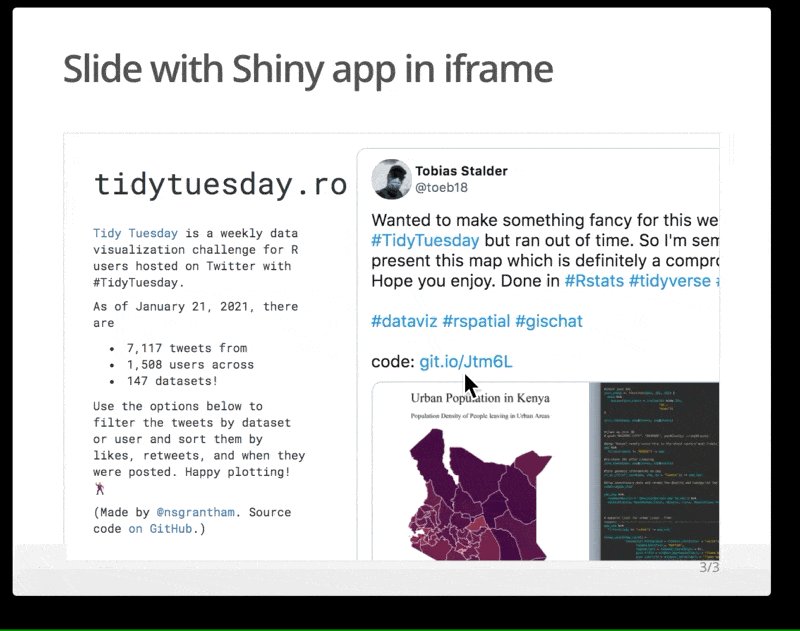
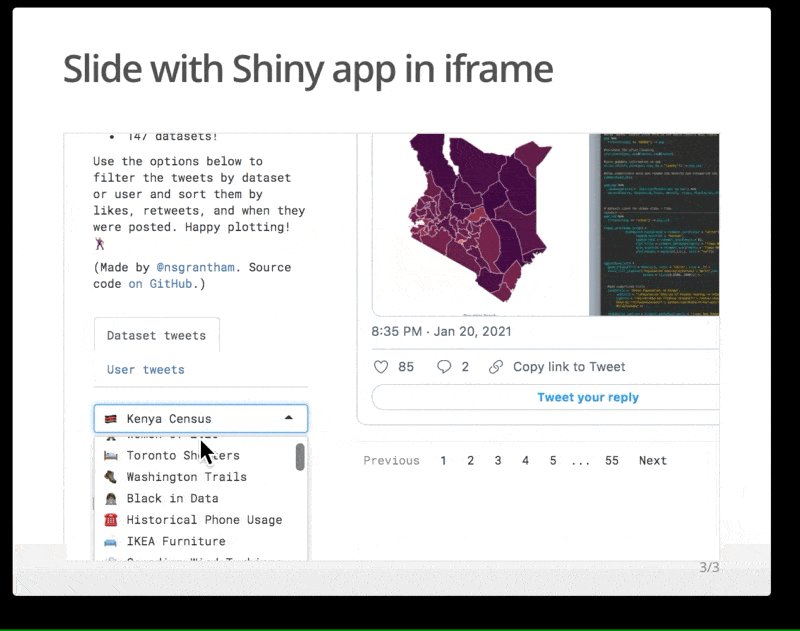
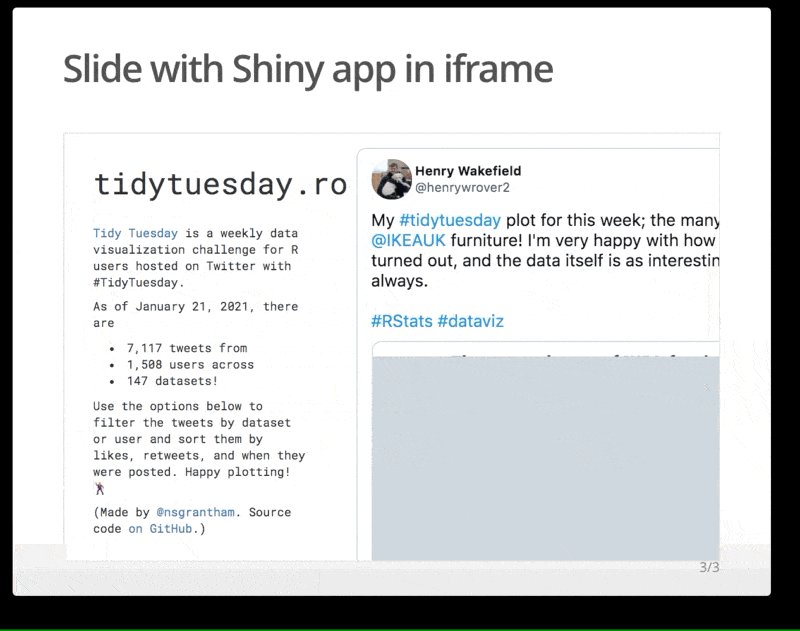
当我在 .Rmd 文件中制作一个 Shiny 应用程序来制作一个 isoslides 演示文稿时,该应用程序会“表现”为静态的 html 页面(不支持交互)。
例如,在 Rmd 文件中使用以下代码将生成一个静态的 html 演示文稿,你无法进行交互操作。
---
output: ioslides_presentation
---
## Useless App
```{r echo=FALSE, message=FALSE, warning=FALSE}
library(shiny)
ui = fluidPage(
numericInput("n", "How old are you?", value = 1)
)
server = function(input, output, session) {
}
shinyApp(ui, server)
我错过了什么?