在我的布局中,我有一个名为
这将会显示以下屏幕。 但是当我向下滚动时,
CollapsingToolbar的布局,它位于AppBarLayout内部,并按预期在状态栏下方绘制。我的布局xml如下: <android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:titleEnabled="false"
app:layout_scrollFlags="scroll|exitUntilCollapsed|enterAlways|snap">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/header_overlay"
android:scaleType="fitXY"
android:fitsSystemWindows="true"
android:src="@drawable/project_list_header"
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
<TextView
android:id="@+id/text_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="?attr/actionBarSize"
android:layout_marginTop="?attr/actionBarSize"
android:layout_marginLeft="@dimen/spacing_16"
android:layout_marginRight="@dimen/spacing_16"
android:background="@drawable/search_background"
android:drawableLeft="@drawable/ic_search_black"
android:drawablePadding="@dimen/spacing_12"
android:gravity="center_vertical"
android:layout_gravity="bottom"
android:hint="@string/search_project_hint"
android:paddingBottom="@dimen/spacing_14"
android:paddingLeft="@dimen/spacing_14"
android:paddingRight="@dimen/spacing_14"
android:paddingTop="@dimen/spacing_14"
android:textColorHint="@color/black_70"
android:textSize="@dimen/text_14"
tools:hint="@string/search_project_hint">
</TextView>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:layout_collapseMode="pin"
app:tabGravity="fill"
app:tabMode="fixed"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
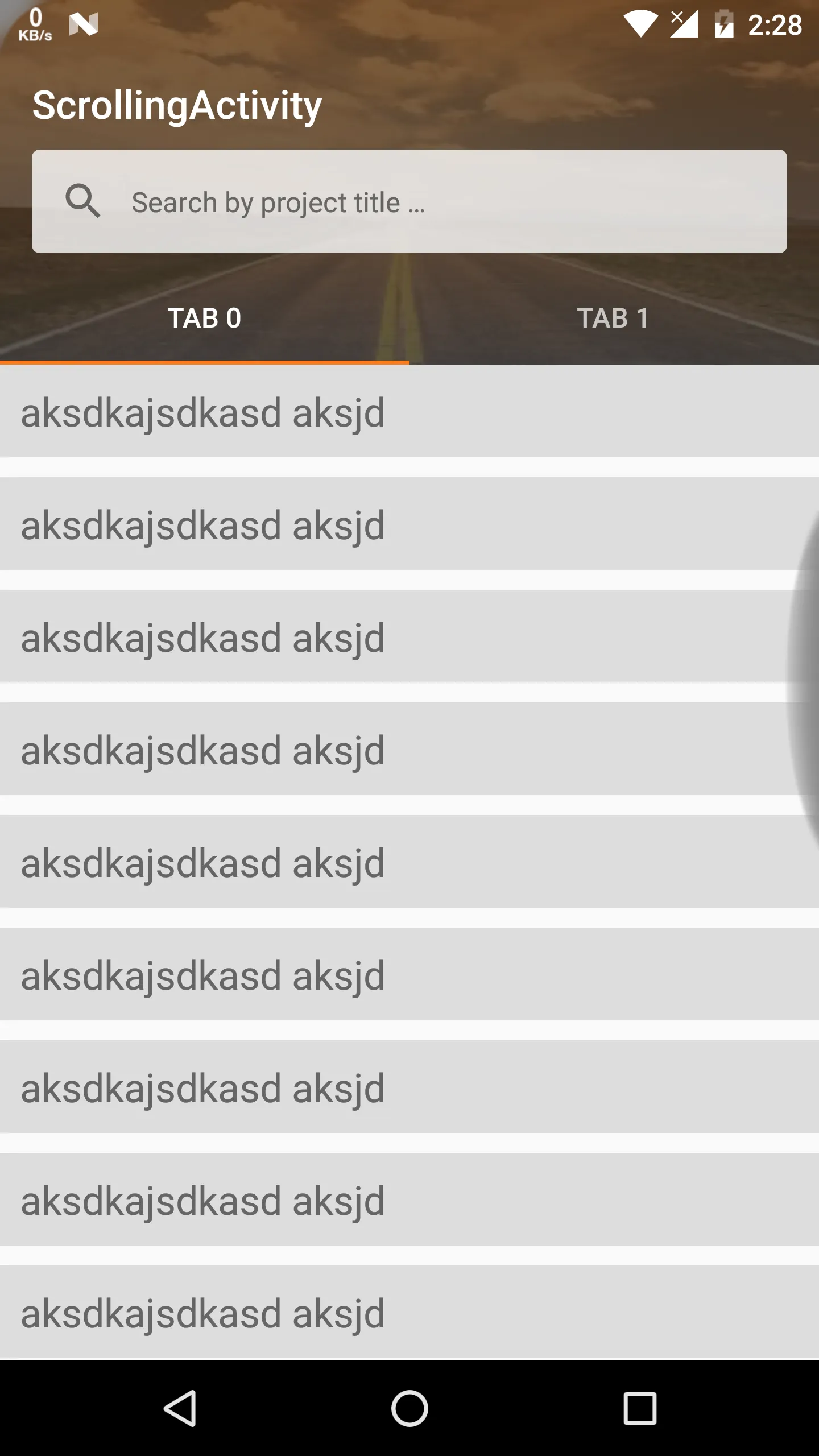
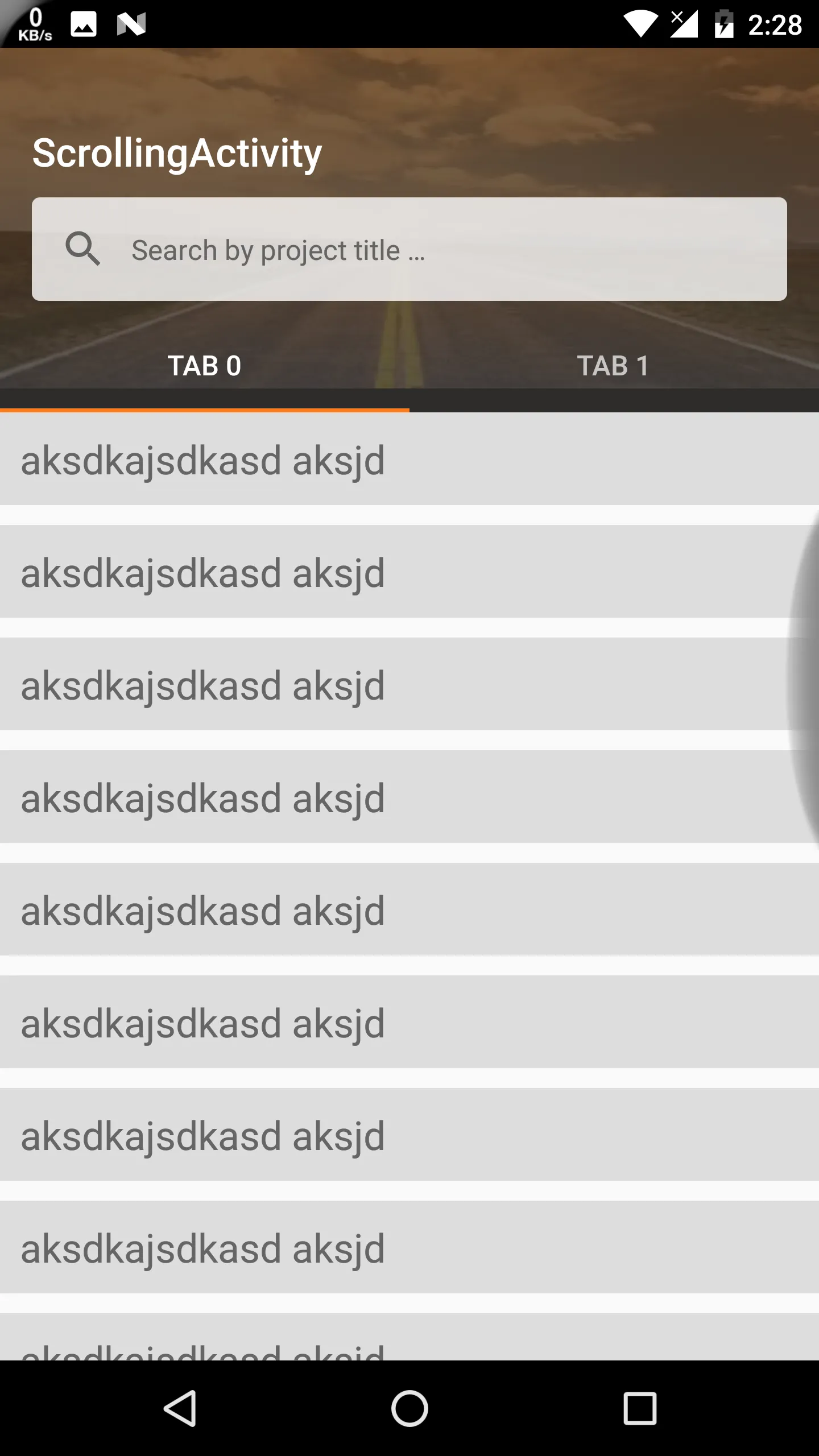
这将会显示以下屏幕。 但是当我向下滚动时,
AppBarLayout 的顶部和底部会出现额外的黑色空间。
如果我从app:layout_scrollFlags中删除enterAlways标志,则额外的间距就会消失,但是当我向上滚动时,AppBar不会显示。那么如何去掉这个间距并在向上滚动时显示AppBar呢?