我网站上有一个文本字段,其中包含一个URL,即“http://www.google.com”。
当用户更改该字段时,jQuery通过POST将更改发送到保存到数据库的PHP脚本。
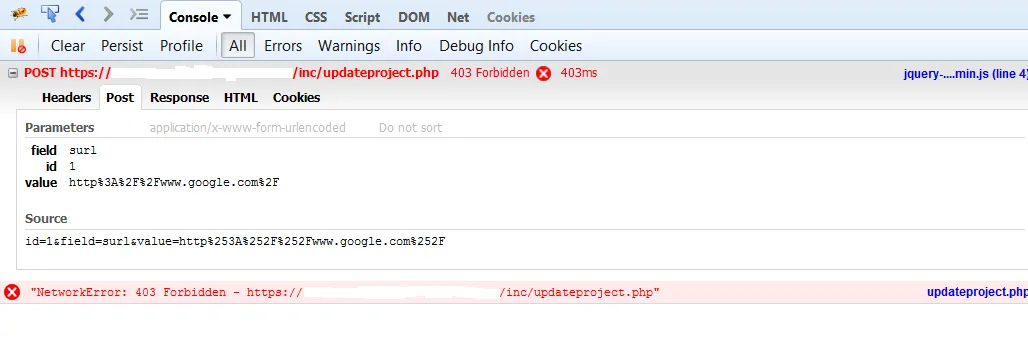
问题在于,当jQuery尝试发送更改字段的值(即“http://www.google.com”)时,会出现“403禁止访问”错误。似乎“http://”是有问题的部分。“ttp://”和“http:/”都能够通过。
浏览器是否出于安全原因返回错误?有什么方法可以避开这个问题吗?
编辑:更改文本字段的事件触发了这个问题:
当用户更改该字段时,jQuery通过POST将更改发送到保存到数据库的PHP脚本。
问题在于,当jQuery尝试发送更改字段的值(即“http://www.google.com”)时,会出现“403禁止访问”错误。似乎“http://”是有问题的部分。“ttp://”和“http:/”都能够通过。
浏览器是否出于安全原因返回错误?有什么方法可以避开这个问题吗?
编辑:更改文本字段的事件触发了这个问题:
$.ajax({
method: "POST",
url: "updateproject.php",
data: { "id": id, "field": this.name, "value": this.value }
});编辑2:这是一个错误的图片。我应该向我的托管提供商询问吗?