我将使用字体神器堆叠图标。我的代码如下:
我正在使用字体神器堆叠图标。我的代码是:
<span id="twitterBox" class="fa-stack"><i id="faTwittertSquare" class="fa fa-square fa- stack-2x colorOrange"></i><i id="fatwitter" class="fa fa-twitter fa-stack-1x colorWhite" title="twitter"></i></span>
<span id="facebookBox" class="fa-stack"><i id="faFacebookSquare" class="fa fa-square fa-stack-2x colorOrange"></i><i id="faFacebook" class="fa fa-facebook fa-stack-1x colorWhite" title="facebook"></i></span>
当鼠标悬停时改变颜色的jQuery代码为:
$("#twitterBox").hover(function(){
$("#faTwittertSquare").removeClass("colorOrange");
$("#faTwittertSquare").addClass("colorWhite");
$("#fatwitter").removeClass("colorWhite");
$("#fatwitter").addClass("colorOrange");
},function(){
$("#faTwittertSquare").removeClass("colorWhite");
$("#faTwittertSquare").addClass("colorOrange");
$("#fatwitter").removeClass("colorOrange");
$("#fatwitter").addClass("colorWhite");
});
$("#facebookBox").hover(function(){
$("#faFacebookSquare").removeClass("colorOrange");
$("#faFacebookSquare").addClass("colorWhite");
$("#faFacebook").removeClass("colorWhite");
$("#faFacebook").addClass("colorOrange");
},function(){
$("#faFacebookSquare").removeClass("colorWhite");
$("#faFacebookSquare").addClass("colorOrange");
$("#faFacebook").removeClass("colorOrange");
$("#faFacebook").addClass("colorWhite");
});
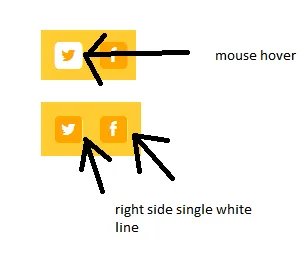
一切都在运行,但是当我鼠标悬停在图标上时,右侧会出现小线条。如何解决这个问题?这个问题只出现在Chrome浏览器中。
这是我的图片:
我的CSS代码:
.fa-stack {
position: relative;
display: inline-block;
width: 2em;
height: 2em;
line-height: 2em;
vertical-align: middle;
}
.fa {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-square-o:before {
content: "\f096";
}
.fa-square:before {
content: "\f0c8";
}
.fa-stack-2x {
font-size: 2em;
}
.fa-stack-2x {
position: absolute;
left: 0;
width: 100%;
text-align: center;
}
.fa-twitter:before {
content: "\f099";
}
.fa-facebook:before {
content: "\f09a";
}
.colorWhit{
color:#FFFFFF;
}
.colorOrange{
color:#FFA500;
}
colorWhite,colorOrange。 - Bindiya Patoliya:hover? - Tieson T.